Web Developer CV Example: Top Writing Tips for 2026
Create your CV nowBeing a web developer is more important than ever. Every aspect of our lives is now played out online and every website we visit owes its existence to the endless hard work of people like you. It’s a great career choice with average pay increasing by more than 5% every year, and an ever-increasing demand for your skills.
But like any technically demanding job you’ll need a CV that’s designed as perfectly as your latest project. And in less time than it takes to load a perfectly optimised web page on a fibre optic connection you’re going to learn how to write one.
Keep scrolling and you’ll see a professional web developer CV example that you can adapt to write your own. Plus you’ll get a simple step-by-step guide to writing a CV for web developer jobs that’ll get you booked in for more interviews than ever before.
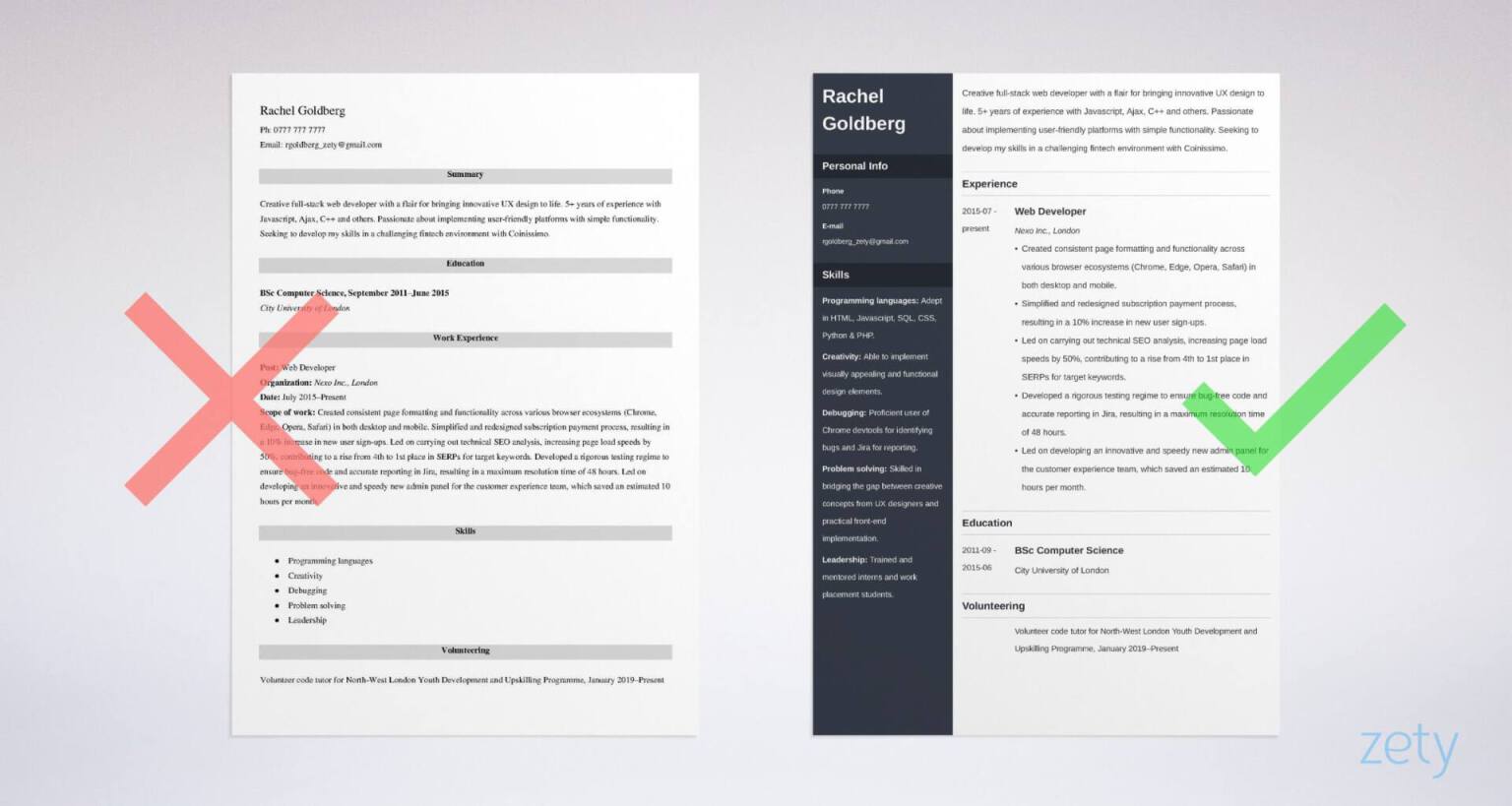
Let’s begin with a web developer CV sample made with our builder.
Want to save time and have your CV ready in 5 minutes? Try our CV builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ CV templates and create your CV here.
Web developer CV made with our builder—See more CV examples here.
And if you need CV writing guides for other careers, we’ve got you covered too.
- Graphic Designer CV Example & Guide
- Project Manager CV Example & Guide
- Internship CV Example & Guide
- Career Change CV Example & Guide
- Cleaner CV Example & Guide
- Sales CV Example & Guide
- Graduate CV Example & Guide
- Software Developer CV Example & Guide
- Support Worker CV Example & Guide
- Data Analyst CV Example & Guide
- Recruitment Consultant CV Example & Guide
- Teaching Assistant (TA) CV Example & Guide
Sample Web Developer CV Template
Rachel Goldberg
Ph: 0777 777 7777
Email: rgoldberg_zety@gmail.com
Creative full-stack web developer with a flair for bringing innovative UX design to life. 5+ years of experience with Javascript, Ajax, C++ and others. Passionate about implementing user-friendly platforms with simple functionality. Seeking to develop my skills in a challenging fintech environment with Coinissimo.
Work Experience
Web Developer
Nexo Inc., London
July 2015–Present
- Created consistent page formatting and functionality across various browser ecosystems (Chrome, Edge, Opera, Safari) in both desktop and mobile.
- Simplified and redesigned subscription payment process, resulting in a 10% increase in new user sign-ups.
- Led on carrying out technical SEO analysis, increasing page load speeds by 50%, contributing to a rise from 4th to 1st place in SERPs for target keywords.
- Developed a rigorous testing regime to ensure bug-free code and accurate reporting in Jira, resulting in a maximum resolution time of 48 hours.
- Led on developing an innovative and speedy new admin panel for the customer experience team, which saved an estimated 10 hours per month.
Education
BSc Computer Science, September 2011–June 2015
City University of London
Skills
- Programming languages: Adept in HTML, Javascript, SQL, CSS, Python & PHP.
- Creativity: Able to implement visually appealing and functional design elements.
- Debugging: Proficient user of Chrome devtools for identifying bugs and Jira for reporting.
- Problem solving: Skilled in bridging the gap between creative concepts from UX designers and practical front-end implementation.
- Leadership: Trained and mentored interns and work placement students.
Volunteering
- Volunteer code tutor for North-West London Youth Development and Upskilling Programme, January 2019–Present
And now the formula for writing a job-winning web developer CV.
1. Use the Best Format for Writing Your Web Developer CV
A web developer is responsible for constructing websites using code. So the purpose of your web developer CV is to show you can take a piece of web design and transform it into a functioning website using various programming languages.
But while you take a considerable amount of time to craft your CV, the average hiring manager works at 5G speed, taking less than 30 seconds to scan each job application.
Here’s how to make sure you catch their eye during that short window of opportunity.
- Choose the right CV format. Just as you wouldn’t code a website in Fortran, you shouldn’t choose the wrong format for your CV. The best choice for a web developer is chronological format. It’s the gold standard for CV writing and lets your work experience shine.
- Your CV layout should be as precise as your web design. Set one-inch page margins, double space between CV sections and left-align your content. This creates plenty of negative space, which makes for a better UX in CVs just as it does in web design.
- Choose a CV font that’s easy to read. You won’t go wrong if you stick to the classics, like Times New Roman, Arial and Calibri.
- Save your web developer CV in PDF format to keep your layout intact.
- Keep your CV length in mind. A one page CV is best early in your career, and you can extend to two pages when you gain more experience.
- And never include unnecessary personal details, like your date of birth, marital status or your photo. These have nothing to do with your ability to do the job and they’re problematic in terms of discrimination.
If you’ve spent a lot of time doing gig-based work, and you’re writing a freelance web developer CV, consider using skills-based CV format. It’s difficult to write well, but can be a good choice if you don’t have a conventional history of permanent full-time employment.
Read more: How to Layout a Professional CV
2. Code a Web Developer CV Personal Profile
The first section of your web developer CV is your personal statement or personal profile. It’s the short, 3–4 line paragraph that goes under your contact details. It acts as the introduction to your CV and should convince them to keep reading.
To write it effectively, you just need to cover these three points.
- Who you are
- What you can offer to the employer
- What your career goals are
Your approach will change depending on your work history. So if you’re an experienced professional writing a CV for web developer jobs, do this.
- Create a summary of all of your strengths as a web developer. List every part of your experience, skills and education that makes you a web development whiz.
- Then use the job advert as a handy cheat sheet to tell you exactly what the hiring manager wants. Note down all of the experience and skills that it mentions.
- Finally, write your CV summary by choosing three or four points from the two lists that match and incorporating them into an eye-catching introduction.
Alternatively, if you haven’t got much in the way of experience and you’re writing a junior web developer CV follow this approach.
- You might not have much experience, but write a list of the skills you already possess. Think of your education and other work experience you’ve had to come up with a list of relevant and transferable skills.
- Then combine a few of those skills with passion for the job and the company you’re applying for to show you’ll be an enthusiastic and capable candidate.
And in both cases you should leave writing your first CV section until last. Why? Because it’s a summary of your CV and it’s much easier to summarise when the rest of your CV is set out already.
Read more: How to Write a CV Summary [10+ Examples]
3. Write a Winning Web Developer Work Experience Section
Neglect your work experience section and you’ll just end up with a great big 404 error. Hiring managers want candidates who can jump right in and get elbow deep in code without a moment’s hesitation. Here’s how to prove it.
- Using reverse chronological order, list your most recent employment first and move back from there.
- Every entry needs to list your job role, job title, dates of employment and up to six bullet points describing the job.
- Those bullet points should be impactful and include measured achievements, don’t just list your duties, you need to explain how well you did the job too.
- Begin your bullet points with CV action verbs to give them energy. Arranged, developed and formulated all sound much better than ‘worked on’ I’m sure you’ll agree.
- Give each bullet point a solid structure by using accomplishment statements and following the PAR (Problem Action Result) formula.
- And pay close attention to the requirements mentioned in the job description and tailor your work experience section to match them as closely as possible.
Read more: How to Write Your Work Experience CV Section
4. Include an Education Section
Many of your web developer skills have been obtained through practical experience. However, a minimum level of education is required for a web developer career, and that often, but not always comes in the form of a computer science degree.
But regardless of where your book learning comes from, there’s a set format you need to follow in your CV education section. Here’s how to get it right.
- If you were a school-leaver then list your A-levels as a minimum, mentioning each subject. You can also include your GCSEs if you’ve just left school. Just state the number of subjects you did, and cite Maths and English specifically as they’re considered a minimum attainment for many jobs.
- In both cases, list the name of the school and the dates you attended as well.
- If you have a university education, mention the name of the uni, your degree and the dates you studied there. Include your expected graduation date if you’re still studying.
- And if you’re still studying or just graduated within the last year, then change your CV structure and put your education section before your work experience.
Read more: How to Write Your CV Education Section
5. Put Your Web Developer Skills in the Spotlight
Your job isn’t all about coding. There’s a lot of teamwork and communication involved as you work with designers to bring their creative dreams to life. There’s a real mix of abilities required to be a good web developer and it can be hard to list them all. The problem is the ideal CV length is one or two pages and there’s not enough room to include everything.
So how do you narrow it down? Use this method and you’ll be suitably skilled in no time.
- Go back to the job advert once more and this time list every skill that’s mentioned. Then write a list of all of your own skills.
- Check what matches up and choose five to ten skills to include in your CV.
- Include soft skills, hard skills, and technical skills to show a good breadth of knowledge.
- And back up every entry on your list with a short sentence that explains how you demonstrate that skill. It’s much more effective than a plain old skills shopping list. E.g. Programming languages: Adept in HTML, Javascript, SQL, CSS, Python & PHP.
Here are a few examples of skills that would look great on a web developer CV.
Top Web Developer Skills for a CV
- Search engine optimisation (SEO)
- Database Management
- Programming Languages
- UX Design
- Debugging
- Attention to Detail
- Communication Skills
- Leadership skills
- Critical thinking
- Problem Solving
- DNS Management
Read More: How to Write Your CV Skills Section [Best List of Examples]
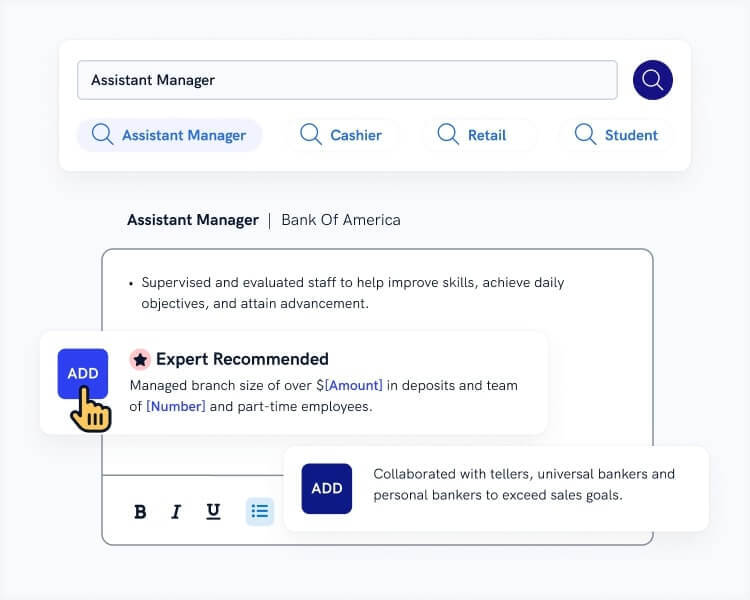
When making a CV in our builder, drag & drop bullet points, skills, and auto-fill the boring stuff. Spell check? Check. Start building your CV here.
When you’re done, Zety’s CV builder will score your CV and tell you exactly how to make it better.
6. Add Extra Sections to Your Web Developer CV
Minimalism is fantastic when it comes to web design, but for a CV adding a few extras can transform it from good to great. Chances are the hiring manager has a big stack of very similar looking CVs. If you really want to stand out, include some additional sections in your CV.
You don’t have to go full-on, over the top, hundreds of flashing GIFs 90s web design, just one or two extra sections will do. Here are some suggestions.
- Not coding languages, but human ones. It’s been proven that being bilingual improves your employability and it could be a real win when you’re working on international projects. So if you speak a foreign language, include a languages section.
- Projects are a great choice for web developers too. Especially for students and recent graduates. They’ll provide good evidence of your practical programming skills.
- Other ideas include awards, volunteering or hobbies and interests. As long as it helps paint you in a good light as a candidate it’s worth including.
Read more: Best List of CV Hobbies and Interests
7. Attach a Web Developer Cover Letter
Cover letters may seem a bit quaint and old-fashioned, but they’re still an important part of the recruitment process (especially if you are a junior web developer). A recent study involving the world’s top tech companies showed more than half of them still expect a cover letter. So yes, as a web developer you do have to include one.
So here’s how to write a cover letter for web developer jobs properly.
- Follow standard business letter rules by using the correct cover letter format and writing your cover letter address bug-free.
- Incorporate a ‘hook’ into your cover letter opening. Use a relevant professional achievement to get a hold of the recruiter’s attention.
- Then in the middle of your cover letter keep them enthralled by adding in even more professional accomplishments and showing genuine enthusiasm for the role.
- Add a call to action to your cover letter ending. Ask the recruiter to contact you to discuss the role in more detail. It’s that simple. Asking for an interview really does make it more likely you’ll get one.
- And know when to stop, your cover letter length needs to be one page or less.
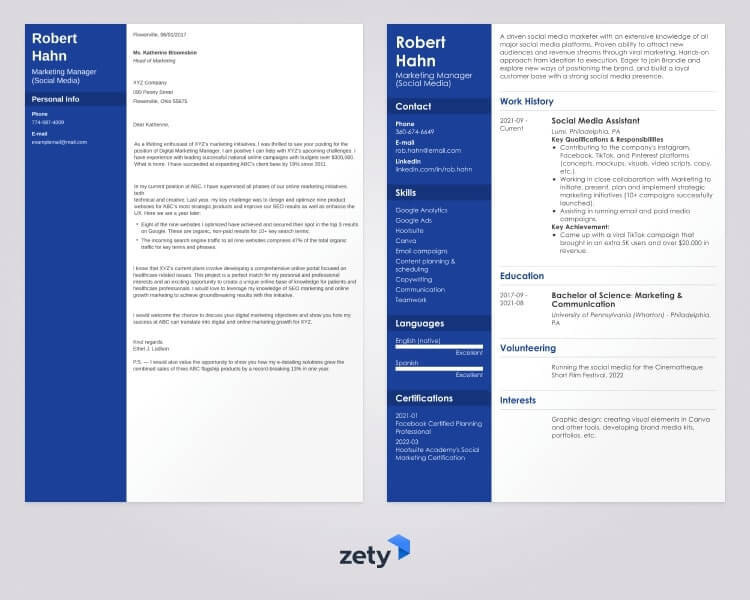
Plus, a great cover letter that matches your CV will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
And before you go, use this one last tip to your advantage. Follow up every job application. If you don’t get a reply within a week of applying get in touch with the employer to check on your application. Many of them even expect it of you.
Thanks for reading this guide, I hope you’ve found it useful.
About Zety’s Editorial Process
Our editorial team has thoroughly reviewed this article to ensure it follows Zety’s editorial guidelines. Our dedication lies in sharing our expertise and providing you with actionable career advice that offers you real value. Every year, the quality of our content attracts 40 million readers to our site. But that’s not all – we conduct original research to gain a detailed understanding of the labour market. We take pride in being cited by top universities and leading media outlets in the UK and worldwide.