Oh, how much you wished for your cover letter to generate meaningful traffic…
Or maybe it did, but your visitors were merely hits?
Worry no more.
Get ready to cut the bounce rate with the web designer cover letter guide.
This guide will show you a web designer cover letter sample and the best tips on writing a cover letter for web designers step-by-step.
Want to write your cover letter fast? Use our cover letter builder. Choose from 20+ professional cover letter templates that match your resume. See actionable examples and get expert tips along the way.
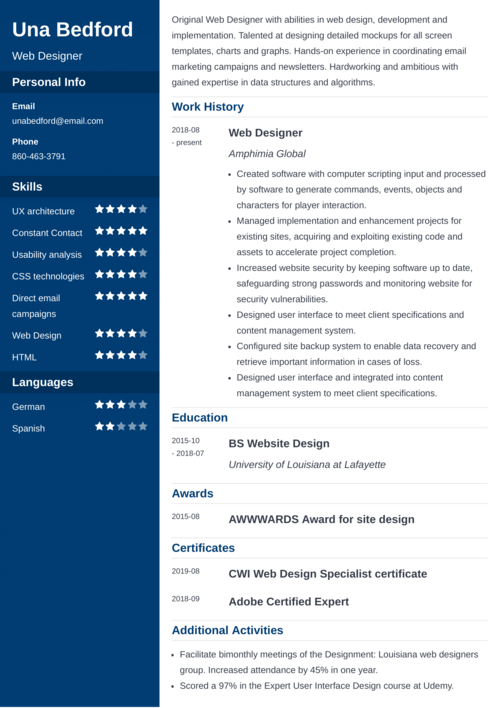
Web designer cover letter for a resume—See more cover letter templates and create your cover letter here.
Take a look at other, related guides:
- Web Developer Cover Letter Example
- Software Engineer Cover Letter Example
- Software Developer Cover Letter Example
- Graphic Design Cover Letter Example
- Computer Science Cover Letter Example
- UX Designer Cover Letter Example
- Engineering Internship Cover Letter Example
- Entry-Level Cover Letter Example
- Internship Cover Letter Example
- Best Cover Letter Examples
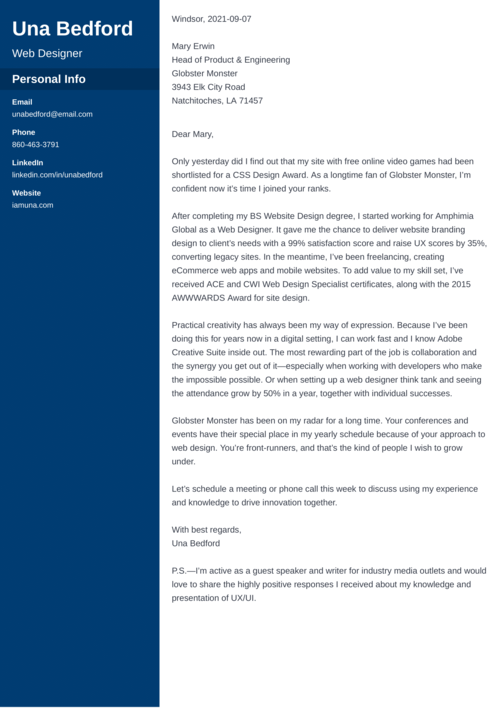
Web Designer Cover Letter Sample
Una Bedford
unabedford@email.com
860-463-3791
iamuna.com
linkedin.com/in/unabedford
Windsor, 7 September 2017
Mary Erwin
Head of Product & Engineering
Globster Monster
3943 Elk City Road
Natchitoches, LA 71457
Dear Mary,
Only yesterday did I find out that my site with free online video games had been shortlisted for a CSS Design Award. As a longtime fan of Globster Monster, I’m confident now it’s time I joined your ranks.
After completing my BS Website Design degree, I started working for Amphimia Global as a Web Designer. It gave me the chance to deliver website branding design to client’s needs with a 99% satisfaction score and raise UX scores by 35%, converting legacy sites. In the meantime, I’ve been freelancing, creating eCommerce web apps and mobile websites. To add value to my skill set, I’ve received ACE and CWI Web Design Specialist certificates, along with the 2015 AWWWARDS Award for site design.
Practical creativity has always been my way of expression. Because I’ve been doing this for years now in a digital setting, I can work fast and I know Adobe Creative Suite inside out. The most rewarding part of the job is collaboration and the synergy you get out of it—especially when working with developers who make the impossible possible. Or when setting up a web designer think tank and seeing the attendance grow by 50% in a year, together with individual successes.
Globster Monster has been on my radar for a long time. Your conferences and events have their special place in my yearly schedule because of your approach to web design. You’re front-runners, and that’s the kind of people I wish to grow under.
Let’s schedule a meeting or phone call this week to discuss using my experience and knowledge to drive innovation together.
With best regards,
Una Bedford
P.S.—I’m active as a guest speaker and writer for industry media outlets and would love to share the highly positive responses I received about my knowledge and presentation of UX/UI.
That’s just plain text.
See how to make it hyper—
Web Design Cover Letter Template
Here’s how to write a web designer cover letter:
1. Design a Responsive Cover Letter Format
Watching Who Wants to Be a Millionaire with your friends and sneakily googling questions.
But no.
Looong page load time left you only with a consolation prize.
If your poor formatting busts its content, there won’t be even a box of car wax for you. So, here’s how to format a cover letter well:
- Choose a professional cover letter design that fits the company’s profile. Show you’re branding-savvy, but don’t lose yourself trying to fit in.
- Use your typography skills and go for cover letter fonts that match.
- Space out lines by 1–1.15, keep double spacing between paragraphs, and set cover letter margins to 1” on every side. You need  .
- Name your cover letter with the position you’re after, your name, and “Cover Letter” at the end: WebDesigner_UnaBedford_CoverLetter.
- Save your cover letter to PDF unless the job ad says differently.
- Stick to the right length. Your web design cover letter should be one page long.
Read more to Write A Cover Letter And Get The Job
2. Let the Header Be Your Focal Point
With a bomb-looking cover letter header, you’ll make a brand for yourself. Let it represent you, your skillset, and your personality.
Let it speak for itself.
However, there are a few rules to stick to:
- The header design is up to you, but make sure it’s the same as in your web designer resume. Your job application should have a consistent look and feel.
- Similarly, your details should match the contact information on your resume, i.e., full name, email address, phone number, and LinkedIn handle. Feel free to show off your portfolio and add a link to it, too.
- Add the place and date of writing.
- List the reader’s name and job title, together with the company name and address.
- Address your hiring manager by name in your cover letter salutation. Look for it in the job posting, company website, or LinkedIn. If you fail, use “Dear Hiring Manager”, but never “To Whom It May Concern.” They’re not a headset hottie.
Get insights into Addressing Your Cover Letter
3. Write an Intro That Drives Conversion
The moment your site’s going live is so intense you don’t need coffee for the rest of the day. Let your recruiter feel the same level of excitement after reading your cover letter intro.
Here are a few pointers for writing the perfect opening paragraph:
- It’s not the place to be shy. Be proud of yourself and your achievements. Open your cover letter with one of them and let it pave the way for your experience and skills.
- Drop names if someone referred you.
- Or just express your joy at the thought of joining the company.
See How To Start A Cover Letter
4. Make Your Experience and Skills Accessible
It’s unlikely your recruiter will read your job application on their mobile, but—
It’s not improbable.
Crazy times.
Cover your bases and use keywords throughout your web designer cover letter to grab well-deserved attention, even if short.
- Find the keywords in the job description. Sprinkle them all over your cover letter when speaking about your qualifications and qualities.
- Action verbs and quantifiers will add even more sparkle. In a good way, of course.
- Write only about relevant experience and skills. That way, the recruiter will make up their mind in 6 seconds to invite you for an interview.
- Keep this section short, up to two paragraphs.
Find out What Your Cover Letter Should Include
5. Hyperlink to Your Motivation
But—
Don’t do that if you found it on Craigslist.
There are far better ways to write this section.
- Important reminder: tell the recruiter why the company appeals to you, but don’t lie. Stay true to yourself and keep it personal.
- Say what motivates you to step forward with your career and why their company is the next step.
- Kill two birds with one stone. Appeal to something that connects you—their products or services, values, recent events—and prove you’ve done your research at the same time.
Look up What Your Cover Letter Doesn’t Say
6. Call to Action and Sign Out
There’s automagic behind a good call to action in a cover letter. Follow the breadcrumbs to hit home:
- Ask the recruiter for an interview.
- Add “this week” to put a bit more pressure.
- Reinforce your fit to the company and how they’ll benefit from it. After all, they’re the ones that need to acknowledge you.
- Sign off with a proper sentiment: “Thank you,” “Best regards,” “With kind regards,” or “Respectfully.”
- Finish with a postscript. It’s reserved, though, for an X-factor-type achievement.
And—
Get ready for callbacks. Recruiters will think it was their decision.
Yeah. Right…
Learn more ways to Close Your Cover Letter
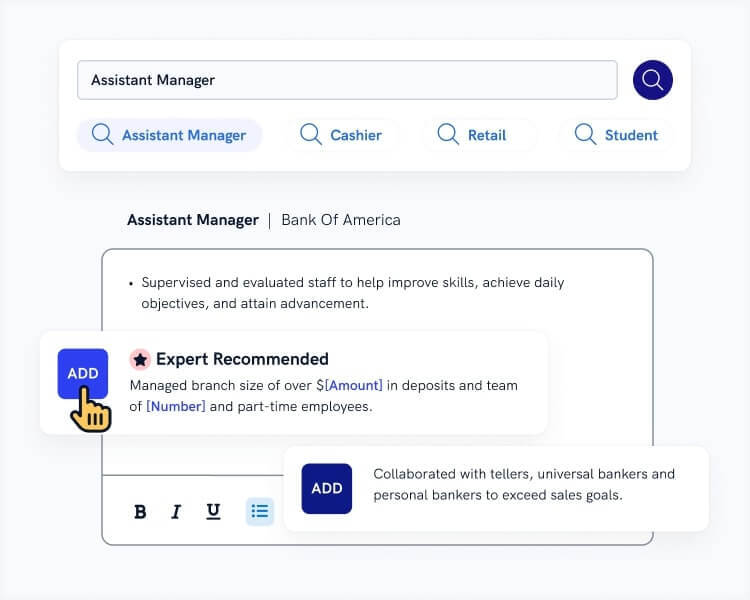
Creating a resume with our builder is incredibly simple. Choose a resume template and follow our step-by-step guidance to have a professional resume ready in minutes.
When you’re done, our AI resume builder will score your resume and our resume checker will show you exactly how to improve it.
And that’s it!
Thank you for reading!
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.