You've got the skills to create stunning websites, but now it's time to design a web designer resume that catches the eye like a beautifully animated hero section.
With our expert guidance, you'll craft a resume that showcases your design prowess in all its glory. Get ready to impress those hiring managers and secure your spot in the web design hall of fame.
This guide will show you:
- A web designer resume example better than 9 out of 10 others.
- How to write a web designer resume that gets more interviews.
- Tips and examples of how to put skills and achievements on a web design resume.
- How to describe your experience on a resume for a web designer to get any job you want.
Want to save time and have your resume ready in 5 minutes? Try our AI resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ resume templates and create your resume here.
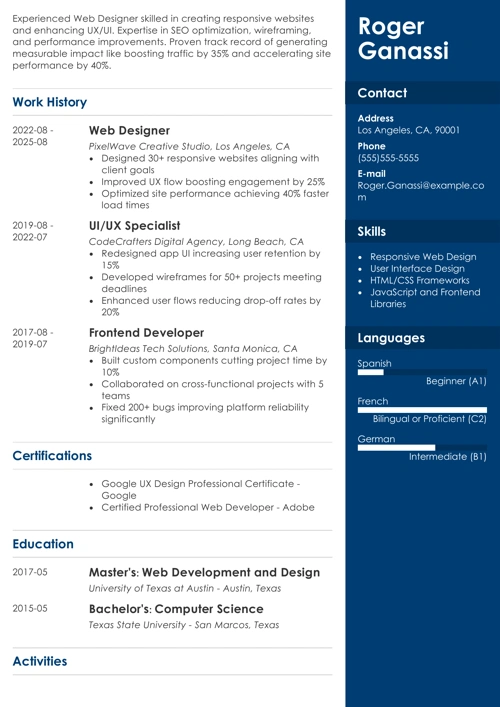
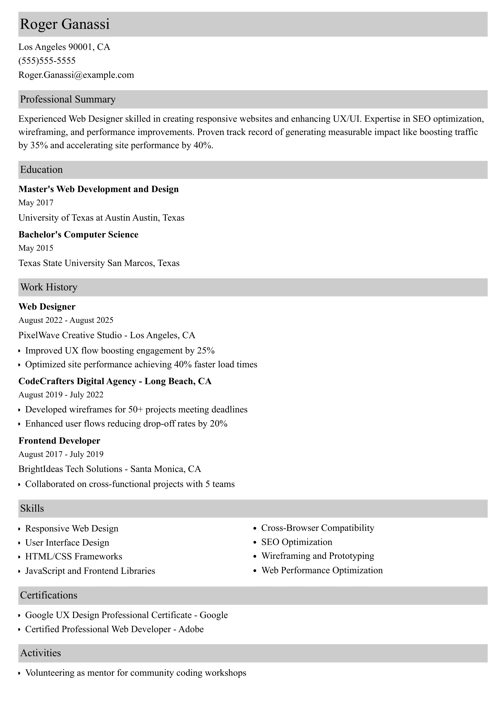
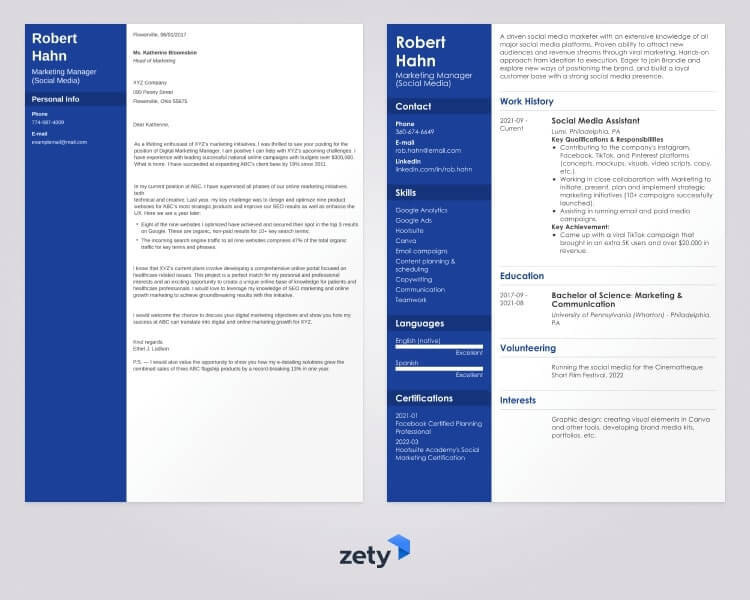
Sample resume made with our builder—See more resume examples here.
Web Designer Resume Example
Roger Ganassi
Web Designer
(813) 555-1234
rogerganassi@email.com
linkedin.com/in/roger.ganassi
Summary
Highly creative and multi-talented Web Designer with over 5 years of experience in website design. Eager to support NovaTech Innovations in building an intuitive user interface for the next-generation web applications. Increased user engagement for Quantum Enterprises, a SaaS website, by redesigning the user interface and increasing usability score by 35%.
Experience
Web Designer
Quantum Enterprises, Tampa, FL
June 2017–Present
Key Qualifications & Responsibilities
- Leading a team of 5 in designing intuitive, engaging website interfaces using HTML, CSS, and JavaScript.
- Providing feedback to these 5 designers.
- Developing and designing new website features.
- Managing updates to corporate branding to maintain consistency, cohesiveness, and clarity.
Key Achievement:
- Redesigned the user interface for DynaTech, a SaaS website, leading to an increase in user engagement by 35%.
Web Designer
Stellar Systems, Tampa, FL
May 2015–June 2017
Key Qualifications & Responsibilities
- Collaborated with the UX team to design compelling and intuitive web features.
- Assisted in testing new website designs, layouts, and content using the A/B testing method.
- Designed new features for existing websites.
Key Achievement:
- Contributed to a website redesign project that received a 2017 Webby Award.
Education
Bachelor of Science in Web Design & Development
University of Tampa, Tampa, FL
August 2011–May 2015
Relevant extracurricular activities
- President, Student Web Developers Association
- Volunteer, Coding for Kids
Academic achievements:
- Graduated Magna Cum Laude
- Recipient, 2015 Web Design Scholarship
Skills
- HTML / CSS / JavaScript
- Responsive Design
- Graphic Design (Photoshop, Illustrator)
- SEO / Social Media
- Excellent Collaboration Skills
- Strong Communication
- Detail Oriented
- Creativity
Certifications
- Google Mobile Sites Certification, Google, 2020
- Certified Web Designer, CIW, 2016
Awards
- 2017, Webby Award for Website Redesign, The Webby Awards
Memberships
Member of the American Webmasters Association since 2015
- Delivered a lecture on Responsive Web Design at the 2020 AWA National Conference.
- Authored an article on User Experience Design for AWA Newsletter in 2018.
Languages
- English—Native
- Spanish—Intermediate
Interests
- Blogging about web design trends and techniques.
- Attending web design workshops and meetups in the Tampa area.
1. What's the Best Format for a Web Designer Resume?
Say hello to Erin, the development firm's hiring manager. She's got HTML5 running through her veins and DevOps in her DNA. She's also got a file of website design resumes thick enough to choke a data scientist.
Your professional web design resume format needs to sell her on your talents fast.
Use the reverse-chronological template. It gives her your most recent wins up front. That's important in a field where old accomplishments can look like a homepage full of 8-bit GIFs.
Keep the design functional but not ornate. Use a mix of white space, clear, legible fonts, and strategic headings to help Erin find your info.
Last, save your graphic and web designer resume as a PDF. Web design resumes in word format can degrade ungracefully once you send them.
Pro Tip: PDFs are best, but make sure the job description doesn't diss them. Some job offers don't accept web design resume PDFs.
Need other ideas for full-time or freelance web design resume format? See our guide: 3 Resume Formats: How to Choose the Best One [Examples]
2. How to Write a Resume Summary or Resume Objective
"Let's interview this one."
Your web design resume should make the hiring manager say the words above.
It can, but only if she reads it.
A summary or objective for a web designer resume can get her to do just that. But which one should you write? And what should you put in it?
Use a resume summary if you're a web designer with enough experience to fill an infinite scroll.
Use a resume objective if you're an junior web design candidate, or seeking a new niche.
These two senior web designer resume examples paint the picture.
Website Designer Resume Examples [Resume Summaries]
See if you can spot the problem with the first of our senior web design resume samples:
| wrong |
|---|
|
Enthusiastic web designer with 6 years of experience. Responsible for all web design duties at Amphimia Global, Inc. including design of multiple websites, creating UX and UI. Skilled in Adobe Creative Suite. |
That's not horizontal-scrolling-level bad, but it doesn't jump up and say "We have a winner," either.
To land more interviews, emulate our next responsive website designer resume example:
| right |
|---|
|
Energetic Adobe Certified Expert (ACE) web designer with 6+ years of experience. Seeking to enhance design excellence at Dujo International. Designed 5 responsive websites per month for Amphimia Global with 99% client satisfaction. Raised UX scores by 35% and customer retention by 18%. Received AWWWARDS prize 2015. |
Poof. Now you're in the Chris Coyier zone. The measurable achievements sell it.
Making a resume with our builder is incredibly simple. Follow our step-by-step guide, use ready-made content tailored to your job and have a resume ready in minutes.
When you’re done, our AI resume builder will score your resume and our resume checker will show you exactly how to improve it.
Don't have experience like that? Check out our next two junior web design resume examples.
Two Entry-Level Web Designer Resume Objectives
If your web designer experience lacks bandwidth, try a programming resume objective.
In ancient times, that meant showing passion, like in the sample website design resume objective below:
| wrong |
|---|
|
Extremely passionate web designer, skilled in Adobe Creative Suite, HTML, and CSS. Adept at creating seamless UX and UI with creative designs that lean toward the functional and away from the overly artistic. Eager to learn on the job. |
Hooray passion, right? But you can't eat it, and it won't get you a job you'll actually enjoy.
So, add some measurable accomplishments. Look at the next of our junior web design resume examples:
| right |
|---|
|
Passionate web designer, skilled in Adobe Creative Suite, HTML, CSS. Creates seamless UX and UI with creative but functional designs. Designed 10+ websites, including an ecommerce baseball hat sales site. Site for free online video game was shortlisted for a CSS Design Award. |
That's guaranteed to make the hiring manager stop seeing Lorem Ipsum text.
But what if you don't have any experience?
Of course you do, or you can get it in a few days. I'll show you how, up next.
Pro Tip: It's hard to write a web design resume summary or resume objective without a resume in hand. Write it last, so you've got plenty of material to choose from.
Want to make sure you get a lot more interviews? Use the sample web designer resume up top. Also, see our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3. How to Describe Your Web Designer Experience
Let's get back to our hiring manager, Erin. She's got two peeves when it comes to web design experience on resumes.
The first is resumes that list enough details to clog up Google.
The second is candidates without enough experience to fill an Apple Watch display.
I'll show you how to fix both problems here.
First, if you've got more experience than Sarah Parmenter, list your most recent job first. Add only 3-5 bullet points with measurable achievements. See the professional web design resume example below for help.
Web Designer Resume Examples [Experience]
Compare these two sample web design resume experience sections:
| right |
|---|
|
Amphimia Global, Inc. Web Designer 2014 - 2017
|
The hiring manager would have to have a bad gateway in her head to pass you up. Your high-end website design resume just proved you can do the job.
But take out those accomplishments, and:
| wrong |
|---|
|
Amphimia Global, Inc. Web Designer 2014 - 2017
|
That's the web design resume equivalent of a tiled background of out-of-focus clouds.
But what if you don't have much web design experience? Check out these next two entry-level website design resume examples for a clue.
How to Write a Resume for Web Designer with no Experience
Without meeting you, I'm certain of two things:
- You have web design experience or
- You can get enough for a resume in a few days.
Either way, adding it will make your junior resume for web design stand out like it was made by Jeffrey Zeldman.
Look at the next two entry-level web design resume samples to see how.
Two Entry-Level Website Design Resume Samples [No Experience]
Can you see the difference in these two fresher web designer resume examples?
| wrong |
|---|
|
Web Designer Experience: I haven't yet held a real-world job as a web designer, but I'm eager to learn. Other Experience:
|
Wow, right? The manager is picturing you mixing yellow, black, cyan, and orange on a homepage.
But now let's add some details for this freelance web designer resume example:
| right |
|---|
|
Freelance Web Designer 2016 - 2017
|
Now you're proto-Cramer-Krasselt material.
But where did that experience come from? You just listed a project you did for free during school. You added a project you did cheap for a local company.
Last, you picked up a couple quick freelance web design jobs online.
Pro Tip: Wondering how to get freelance web design experience? Don't be afraid to work for free at first. Once you've got 2-3 achievements for your web design resume, start notching up your rates.
Don't make your webdesigner resume a snooze-fest. Use action words and show you get things done. See our guide: +80 Examples of Resume Action Words for Every Profession
4. Is Your Education Section Unappealing? It Might Be
For a website designer, education doesn't matter like experience. That said, you need to list it right. If you don't, it's like having a subscription to Adobe Suite and then just using it for stick figures.
What do I mean?
You can use the education section of a web design resume to sell your strengths. You need to use the space anyway. Why not do it in a way that makes the manager sit upright?
Start with:
- School Name and Location.
- Years in School.
- Degree.
But: add relevant coursework and achievements that fit the job description.
The next two online website designer resume examples show how:
Web Designer Resume Examples [Education]
Both these web design resume samples aim for a job that values UI, UX, and custom graphics creation.
| right |
|---|
|
BS in Website Design, Simmons College 2008 - 2011
|
That's not another grey-faced web designer job applicant. It's Dan Cederholm or Rachel Andrew in the rough.
But look what happens when we go generic:
| wrong |
|---|
|
BS in Website Design, Simmons College 2008 - 2011
|
That's like white space without the text or images. You might as well just write "School."
Pro Tip: Should you list GPA in your pro website design resume? If it's very recent or impressive, yes. Otherwise, use the space to list a great accomplishment.
Make your web design resume education section jump out like a 22Squared original. See our guide: How to Put Your Education on a Resume [Tips & Examples]
Web designer job statistics
- The Bureau of Labor Statistics projects a 23% growth in web designer jobs from 2021 to 2031 [1].
- Senior web designer roles offer salaries up to $104,000 a year [2].
- The average annual salary for entry-level web designers with 1-4 years of experience was $46,739 in 2019 [3].
5. How to Put Skills on a Resume for a Web Designer
Skills are everything. If you could convince the hiring manager you've got them, you'd have the job in seconds.
So why are they so low down in our web designer resume template?
Because everybody says, "I'm skilled." If you want to be believed, you've got to prove it.
First, read the job description. Highlight all the web designer skills and responsibilities you see. These are your most important resume keywords.
Next, make your bullet points fit them like a responsive website to a mobile display. Don't forget to list both your soft skills and hard skills. Need a breakdown on the difference of the two? See our guide: Hard Skills vs Soft Skills
Here are two more professional web design resume examples to show what I mean.
Web Designer Resume Examples [Skills]
Let's say Erin listed these skills in the job description:
Web Designer Skills: Fast worker, gathering project requirements, Adobe Creative Suite.
Don't just say you've got those skills.
That is, do say it, but also write your bullet points like this:
Skills for Web Designer Resume
- Used Adobe Creative Suite to handle all web design for 95% of client projects.
- Lowered lead times for new jobs by 25%.
- Gathered all project requirements with 95% fidelity to client needs.
- Worked fast, spearheading 4+ projects simultaneously.
Do that, and you'll get so many interviews you'll need spreadsheets to keep track of them.
Use the web design skills for resumes below.
List of Skills to Put on a Web Designer Resume
Need some web designer resume skills to start with?
Use this list. Add to it from real web design job descriptions online.
Web Designer Resume Skills
|
Soft Skills |
Hard Skills |
|
Visual Design |
|
|
UX |
|
|
Collaboration |
UI |
|
SEO |
|
|
HTML, CSS |
|
|
Detail-Oriented |
Adobe Creative Suite |
|
Meeting Deadlines |
Branding |
|
Client Interaction |
Javascript, Ajax |
|
Mobile Design |
|
|
Project Management |
Adobe Photoshop and Illustrator are crucial website design skills, too. Show them prominently, and prove them well.
The right skills turn a good web designer resume into a perfect one.
Feel you might be a little more skilled than just a web designer? Writing a full stack developer resume? Check out our web developer resume sample and guide, too.
By reviewing 11 million resumes made in our builder, we discovered that:
- Web designers include an average of 8 skills on their resumes.
- Among the top skills frequently listed by web designers are CSS, front-end skills, web design templates, responsive design, and web design.
- Web designers tend to create resumes spanning about 1.9 pages in length.
6. Add these Things and Put Your Resume Above the Stack
Let's look in on Erin again, the hiring manager. Have you any idea how many times she sees experience and education on a web designer resume?
What she really wants to know is, "Can you do the job?" You can prove that with special "other" sections most candidates will botch.
Watch how it works in two sample front end developer resume sections.
Web Designer Resume Examples [Other Sections]
Here's an example of how not to add more info to a resume for web design:
| wrong |
|---|
|
I'm not calling your love of hamfat into question. But does it show you as a great web designer?
Contrast that to this (exemplary) web design and development resume example:
| right |
|---|
|
Certifications
Award
Conferences
Additional Activities
|
Don't look now, but your pro web design resume just made the other applicants unresponsive.
But I'll bet you've got a ton of extras like that in your past. Just give this section the head-scratching time it warrants.
If you're an entry level candidate, you can even cite all the Lynda tutorials you've watched.
Pro Tip: CIW and ACE certifications look great on a resume for a web designer. Do you need one? No. But if you've got it, show it in a prominent position.
Some experts say hobbies look worse than MS Word 95 clipart on a resume. They don’t have to. Tech companies are proud of their work culture. A hobbies and interest section can prove your values align. See our guide: +20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)
7. Cover Letter for Website Designers
Do you really need to send a cover letter with your web designer resume?
Yep. Just not the one you think.
You should never send a "To whom it may concern, here is my resume" type web designer cover letter. Those are just recycle-bin-liners for the hiring manager.
Stand out from the crowd like Vitaly Friedman at a monster truck rally with a cover letter that delivers.
How?
Make it personal. Use the hiring manager's name. Then, address her specific needs (found in the job description). Finally, show how you'll meet those needs.
This short example web designer cover letter does it right.
Web Designer Cover Letter Example
As a longtime fan and student of Dujo International's site design portfolio, I'm excited at the chance to join the team. I know Dujo strives to continually boost UX and UI. I believe my personal quest to stay up to date with UX and UI cutting edge techniques makes me an excellent fit. At Leadbetter-SperoCo, I raised UX scores 35% by...
Close it with a call to action like, "I'd welcome the chance to discuss increasing your UX scores 25% over the coming year."
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
Pro Tip: Don't forget to follow up on your website design cover letter. If you do, the hiring manager might forget you too. Give it a few days after you send your resume.
Want to make your web designer cover letter pop out like a vivid color scheme? See our guide: How To Write A Cover Letter in 8 Simple Steps (+12 Examples)
8. Don't Add Contact Info to Your Resume Without This
Here's one big rookie mistake a lot of web designers make on resumes.
They know to add:
- Full Name
- Updated Phone Number
- Professional Email Address
Like so:
Allen Chaudhari, ACE Certified Web Designer, allentchaudhari@gmail.com, 781-470-8889
Most even know "professional email address" means no AwesomeTrogdorDude20938490@yahoo.com.
So what do many applicants miss? Adding a portfolio site to a web designer resume.
Your portfolio site can be your most important job search asset. Your resume can almost be an awesome business card for it.
In it, you can showcase all the great work you've done, so managers can really get a sense of who you are.
Put in:
- Websites you've designed
- Freelance work you've done
- Icon sets you've made or modified
- Mobile product UX you've improved on
- WP themes created
- Newsletters designed or redesigned
Of course, add a LinkedIn address to your resume too.
Pro Tip: Your LinkedIn profile is as important as a working server. Make sure it provides a great user experience with our guide to LinkedIn profile mastery.
Need more tips to make the best resume for website design you can? Want to triple your interview rate? See our guide: How to Make a Resume: A Step-by-Step Guide (+30 Examples)
Key Takeaway
Now you know how to write a web designer resume that's far above the fold. Remember these key tips to get more interviews:
- Summarize your greatest hits up top. That shows the busy manager she'll need to give your resume for web design a careful read.
- Read the job description closely. Match your bullet points to it like Metro design to Windows 10.
- Add other sections that prove your web designer powers. Include certifications, conferences, and professional associations.
- Make a creative web designer resume, but don’t overdo it. Demonstrate your creativity in your portfolio.
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.