Whipping up websites in a flash is what you do best. And not only that, you also work your HTML5 magic to make them attractive, not dilapidated.
But are you putting in the same effort into writing your front-end developer cover letter?
Because if you’re not—
No amount of ninja-like skills in web or front-end development will save you from an irritated recruiter.
Fortunately, we have your back with our guide that will help you boost responsiveness, reduce load times, and get you that sweet, sweet job you’ve always wanted. Without even breaking a sweat!
Ready?
This guide will show you a front-end developer cover letter example, and equip you with the best tips on how to write a successful front-end developer cover letter.
Want to write your cover letter fast? Use our cover letter builder. Choose from 20+ professional cover letter templates that match your resume. See actionable examples and get expert tips along the way.
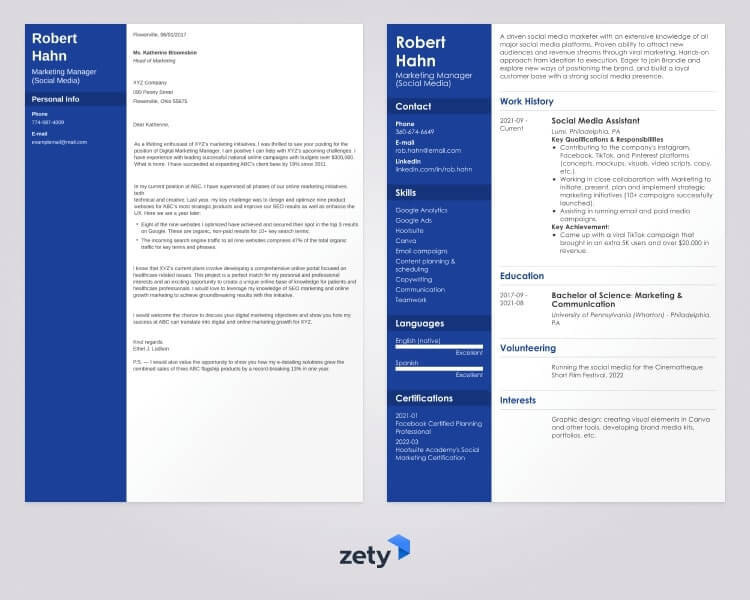
Sample cover letter for a resume—See more cover letter templates and create your cover letter here.
Check out similar cover letter guides for your profession here:
- Web Developer Cover Letter Examples
- IT Cover Letter Examples
- IT Technician Cover Letter Examples
- IT Manager Cover Letter Examples
- UX Designer Cover Letter Examples
- Software Engineer Cover Letter Examples
- Software Developer Cover Letter Examples
- System Administrator Cover Letter Examples
- Engineering Cover Letter Examples
- Cybersecurity Cover Letter Examples
- Data Analyst Cover Letter Examples
- Data Entry Cover Letter Examples
- Best Cover Letter Examples for Every Job
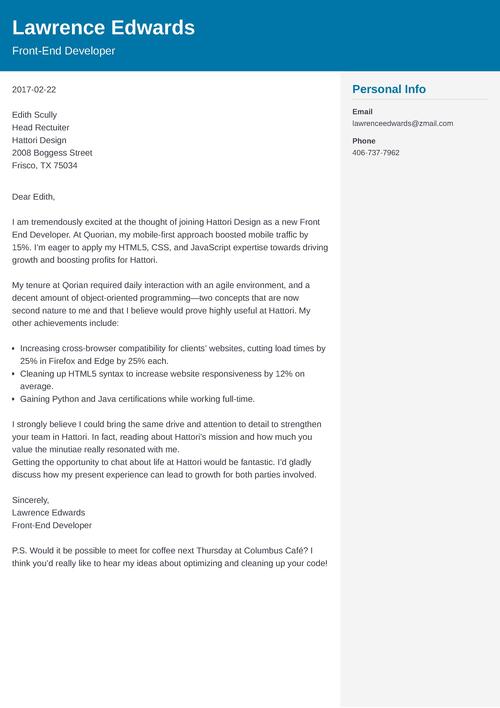
Front-End Developer Cover Letter Sample
Lawrence Edwards
Front-End Developer
406-737-7962
lawrenceedwards@zmail.com
Aug 29, 2017
Edith Scully
Head Rectuiter
Hattori Design
2008 Boggess Street
Frisco, TX 75034
Dear Edith,
I am tremendously excited at the thought of joining Hattori Design as a new Front End Developer. At Quorian, my mobile-first approach boosted mobile traffic by 15%. I’m eager to apply my HTML5, CSS, and JavaScript expertise towards driving growth and boosting profits for Hattori.
My tenure at Qorian required daily interaction with an agile environment, and a decent amount of object-oriented programming—two concepts that are now second nature to me and that I believe would prove highly useful at Hattori. My other achievements include:
- Increasing cross-browser compatibility for clients’ websites, cutting load times by 25% in Firefox and Edge by 25% each.
- Cleaning up HTML5 syntax to increase website responsiveness by 12% on average.
- Gaining Python and Java certifications while working full-time.
I strongly believe I could bring the same drive and attention to detail to strengthen your team in Hattori. In fact, reading about Hattori’s mission and how much you value the minutiae really resonated with me.
Getting the opportunity to chat about life at Hattori would be fantastic. I’d gladly discuss how my present experience can lead to growth for both parties involved.
Sincerely,
Lawrence Edwards
Front-End Developer
P.S. Would it be possible to meet for coffee next Thursday at Columbus Café? I think you’d really like to hear my ideas about optimizing and cleaning up your code!
Pretty snazzy, huh?
You’d surely benefit from having a front-end developer cover letter like that. And it’s not even that hard, so strap in and get to reading.
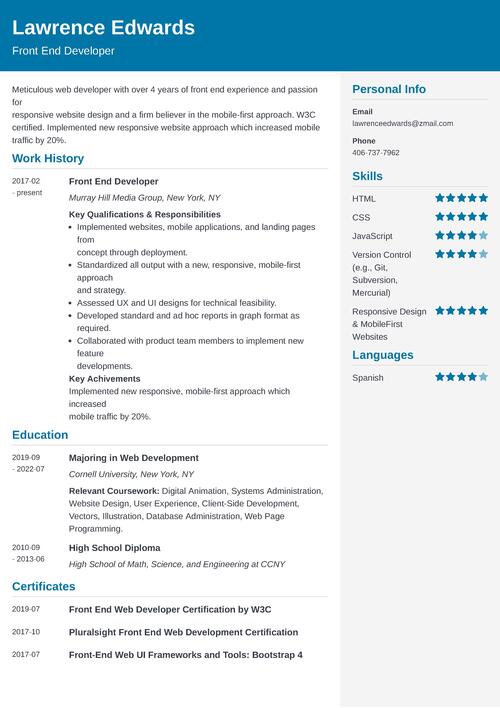
Also, no cover letter should ever be sent without a resume to accompany it. When you’re done with this article, head on over to our Front End Developer Resume Guide.
Front End Developer Cover Letter Template
Here’s how you can write a great front end developer cover letter:
1. Think about the Format of Your Cover Letter First
Studies show that the main page of a website is the most important due to the subconscious attention-grabbing effects that attractive imagery has.
Much like a website, your cover letter’s design needs to be appealing, eye-catching, and functional to boot. Follow these cover letter tips to get rolling:
- Set the margins to 1” on every side of your document.
- The spacing on a cover letter should be set to 1 or 1.15, and 2 when switching paragraphs.
- Remember to choose a cover letter font that’s easy to read. Not doing so is like pasting raw code in there. Highly unlikely that a recruiter can trudge through it, and even if, what’s the point?
- Keep the right cover letter length in mind before you start: you should aim for slightly less than one page, contained in 3 or 4 paragraphs.
Read more: How to Start a Cover Letter
Creating a resume with our builder is incredibly simple. Choose a resume template and follow our step-by-step guidance to have a professional resume ready in minutes.
When you’re done, our online resume builder will score your resume and our resume checker will tell you exactly how to make it better.
2. Sort out Your Cover Letter Heading
The way you address your cover letter matters more than you think. After all, you don’t put any old gibberish after writing !DOCTYPE, and it’s the same here:
Your cover letter heading needs to follow a specific structure in order to make sense. Here’s how to get it right:
- Write down your name, job title, and contact information first. Then, skip a line.
- Put in the date and, optionally, the place you’re writing from. Skip one more line.
- Add the contact details of the addressee, i.e. the person who’ll read your cover letter. Include their name, job title, the name of the company, and the address.
If you can’t see the recruiter’s name everywhere and/or it’s not obvious who you should address the cover letter to, Google around or use LinkedIn. You can also call in the company directly and ask. Getting the recruiter’s name is important, and you’ll find out why in a moment.
Read more: What is the Difference Between a Cover Letter and Resume?
3. Open the Front End Developer Cover Letter in a Professional Way
With your header done, it’s time to greet your reader—
And this is where knowing the recruiter’s name will come in useful again.
Never use “To Whom it May Concern” as your cover letter salutation. Same goes for “Dear Sir/Madam”.
Writing “Dear [Name]” is your best bet. Why? Well—first of all, it makes you stand out from the crowd of generic greetings. Secondly, you’re likely to catch the reader’s attention if you use their name.
If worst comes to the worst and you really can’t find the recruiter’s name, use the phrase “Dear Hiring Manager” instead.
Now, for your opening paragraph:
- In the first sentence, clearly state the name of the position for which you’re applying.
- Follow with one of your professional achievements—preferably using numbers and action words for impact. This’ll hook the reader and show your professional value from the get-go.
- Add a sentence where you promise to achieve a specific result or goal for the company.
All in all, your aim with the opening paragraph is to make sure the recruiter will keep reading. So keep it relevant and impressive!
Pro Tip: Think twice before you write a generic cover letter, i.e. one that fails to address the company’s needs. Would anyone hire a front end developer who makes generic websites? Not likely.
4. Prove Your Worth in the Middle Section of Your Cover Letter
If the previous parts of your cover letter were supposed to gain attention, now is where you capitalize:
- Boast about your biggest front-end achievements. Use numbers to quantify them and give them more meaning.
- Emphasize you’ve got the right skillset. The job posting probably mentions the skills required of an ideal candidate, so weave those in carefully.
- Avoid putting irrelevant experience and information. Even in web design, developers create mechanisms that gather worthless information for no reason at all. Don’t make that same mistake when writing your cover letter.
Read more: What Should a Cover Letter Say?
5. Demonstrate How Special This Front End Developer Job Is to You
Is this the only front-end job you’re applying for?
Probably not. You’re likely to be applying to several. Per day.
But you don’t want the reader to know this. You need them to think that this is the opportunity for you, the one you’ve been waiting for your entire career. Why? Because employers want developers who care about company values and who’ll stick around for longer than a few months.
So, in the next paragraph of your cover letter, prove that you want this job more than any other. Here’s how:
- Think about what the company you’re applying to stands for. What are their values, what do they care about? You can find all of this out by going through their website.
- Mention your fondness for that same thing that makes them tick. It’s not pointless platitudes, it’s showing that you’d be a better fit than most.
This way, you can highlight your shared values and show you’re a good fit. If you get stuck, consider complimenting the company on one of its products or solutions.
Read more: How to Write a Cold Call Cover Letter
6. Write a Compelling Cover Letter Closing Statement
Nearing the end of your cover letter, reiterate why you think this job is the perfect fit and how your skills correspond to their needs.
Then, suggest meeting for an interview to talk details about the solutions you have for their front-end desires.
In other words: offer to provide more information during an interview and, once again, to solve a specific problem or achieve a specific result for the company. It’ll leave a lasting impression in the recruiter’s mind.
However, avoid mentioning salary requirements. This is not the place nor the time, and it only makes you come off selfish and conceited.
Read more: Best Ways to Finish off Your Cover Letter for Success
7. Sign off the Cover Letter and Include a Postscript
When closing the cover letter, use “Sincerely,” and add your name and job title one last time. Then, if you have it, signing with your digital signature is a nice touch.
And you’re done—
Unless you have one more achievement up your sleeve. If so, include it as a postscript (P.S.)—it’s bound to catch the recruiter’s eye!
And that’s pretty much it: now get busy rehashing your web development knowledge and prepare for your interview!
Pro Tip: It’s never a bad idea to send a follow-up email a week or so after the initial message. Just to make sure you don’t slip through the cracks.
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
There it is!
A Silicon Valley-level front-end dev cover letter.
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.