Personal resume websites have recently become quite fashionable. The thing is, not everybody knows how to get around to making them.
But… should they? Are website resumes suitable for everybody? And are they the same as resume builder websites? Not to worry.
This article will show you:
- How to start building a resume website.
- Where to find the coolest resume website template.
- What a resume builder website is.
- Some of the best resume website examples.
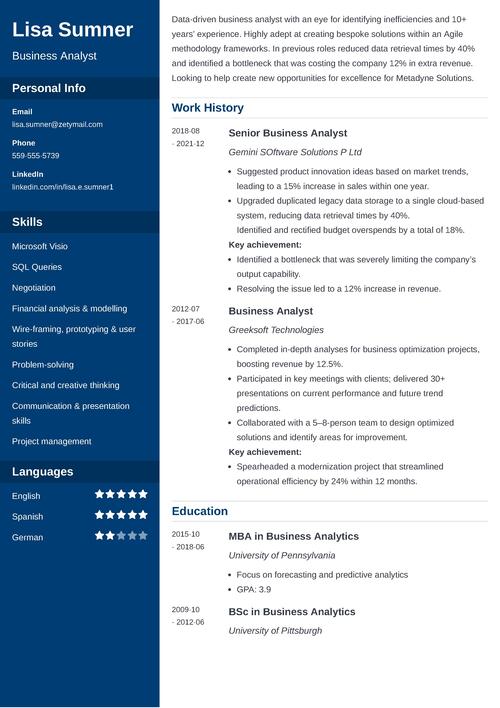
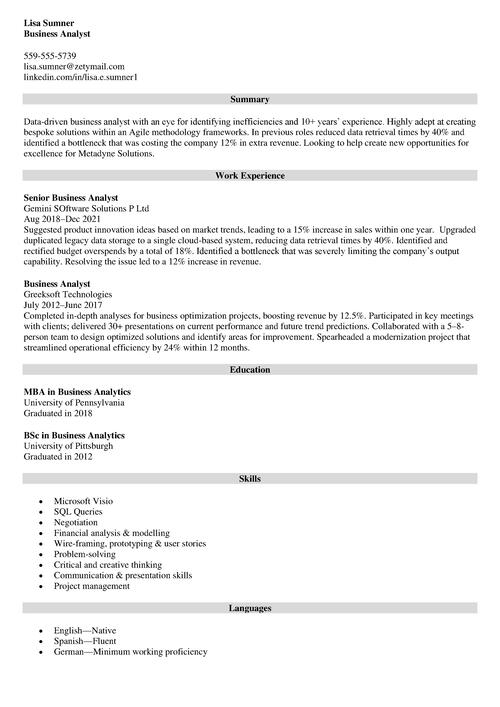
Want to save time and have your resume ready in 5 minutes? Try our AI resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ resume templates and create your resume here.
Sample resume made with our builder—See more resume examples here.
Want to learn how to make the most of your creative skills on a resume? Check out our resume writing guides:
- Acting Resume
- Art Director Resume
- Artist Resume
- Brand Ambassador Resume
- Creative Director Resume
- Event Planner Resume
- Graphic Designer Resume
- Interior Design Resume
- Model Resume
- Music Resume
- Photographer Resume
- Production Assistant Resume
- UX Designer Resume & UI Developer Resume
- Video Editor Resume
- Videographer Resume
- Web Designer Resume
- Writer Resume
- Best Resume Examples for All Professions
1. Resume Website or Website Resume?
Honestly: It doesn’t matter. Unlike rolling pin and pin rolling, a resume website and website resume refer to largely the same thing.
At the end of the day, you’ll either end up with a website that’s also a resume or a resume that’s also a website. Can you really tell the difference?
The question that does matter though is:
Why would you want to create a personal resume website in the first place?
Here’s a look at some HR stats:
On average, about 250 candidates apply for a corporate opening. Up to 6 of them will be interviewed, and only 1 will get the job.
That’s a bummer. It seems like going that extra mile to stand out from the crowd does make sense. And creating a resume website might just be the way to go.
Especially, with so many readily available and cool looking web resume templates around.
Let’s consider the advantages of building a resume website.
1. A resume website gives you more room for self-expression.
That’s pretty much obvious, isn’t it? When you’re making a personal resume website, the look, the feel, and the message are entirely up to you. You’re not bound by the space you have on a sheet of paper.
2. A personal resume website is hard evidence of your computer skills.
Simple as that. If you know how to set up your own resume website, you demonstrate you’re tech-savvy.
3. A web site resume is a great place for displaying your portfolio.
Photos, artwork, videos, music, written content—you name it. A traditional resume format has no room for these. In contrast, a resume website will only benefit from multimedia content.
4. A website resume is a perfect place for references and testimonials.
Recruiters who’d bother reading your references and client testimonials are few and far between. Unlike your resume website guests, who made an effort to pay a visit.
5. A resume website grows with you.
You can keep your resume website up to date very easily, and include as many details as you wish. A traditional resume gives the recruiter a glimpse into your professional history and achievements. Your resume website can go much deeper.
What to include in your personal resume website?
A website resume, as the name suggests, is ultimately a resume. That’s why it should include the same information as your application. Obviously, a resume website allows you to show much more. Let’s just mention the multimedia content you can include.
The dilemma you may be faced with is how to best organize your resume website: Should you stick to a single, scrollable page in the style of a one-page resume?
Or, should you create several dedicated pages corresponding to standard resume sections? Such a resume website would be in a way equivalent to a two-page resume.
Well, it’s always good to see examples of each to see which one works best for you. Here’s an example of a single page resume website and here’s an example of a resume website with several pages.
Remember: less is more. Unless your portfolio is huge and varied, stick to a single page.
Pro Tip: Whichever option you’ll find more convenient, you don’t have to use the same labels as on your resume. For example, the about me section could be your experience and education.
Who is a resume website good for?
A website resume is a great option for photographers, videographers, actors, models, writers, musicians, sound engineers, freelancers of all sorts, and everybody else who finds the traditional resume format wanting.
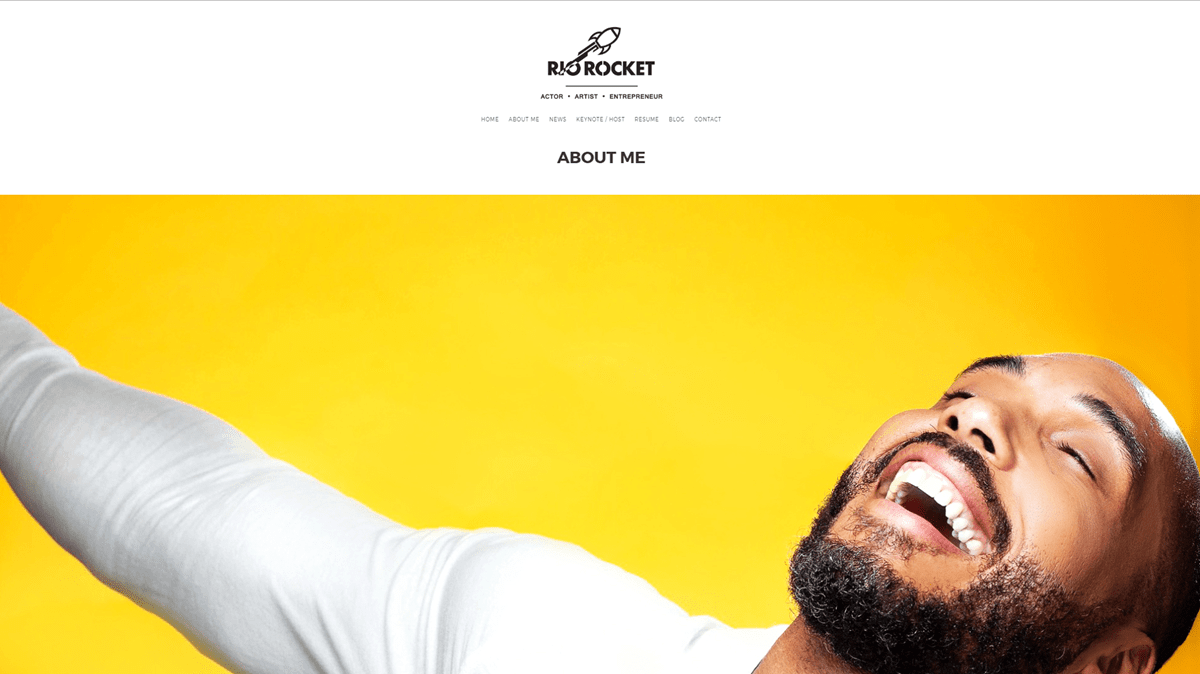
“As an actor, keeping an updated resume is absolutely mandatory for when casting directors need to quickly review each applicant's body of work,” says Rio Rocket, an NYC-based actor, motivational speaker, commercial model, and event host.
“My website has helped me secure acting auditions which I myself went to, but what's just as important is that having a well-developed website helps you get a foot in the door,” Rio continues.
Resume Website Examples
1. Rio Rocket—NYC-based actor

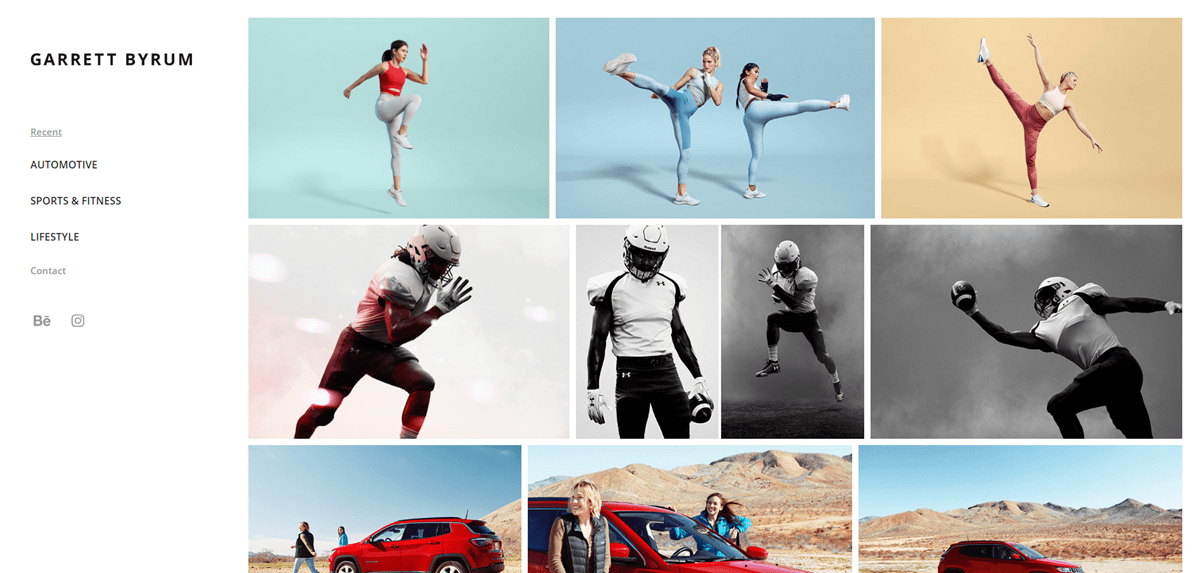
2. Garrett Byrum—a photographer from Los Angeles

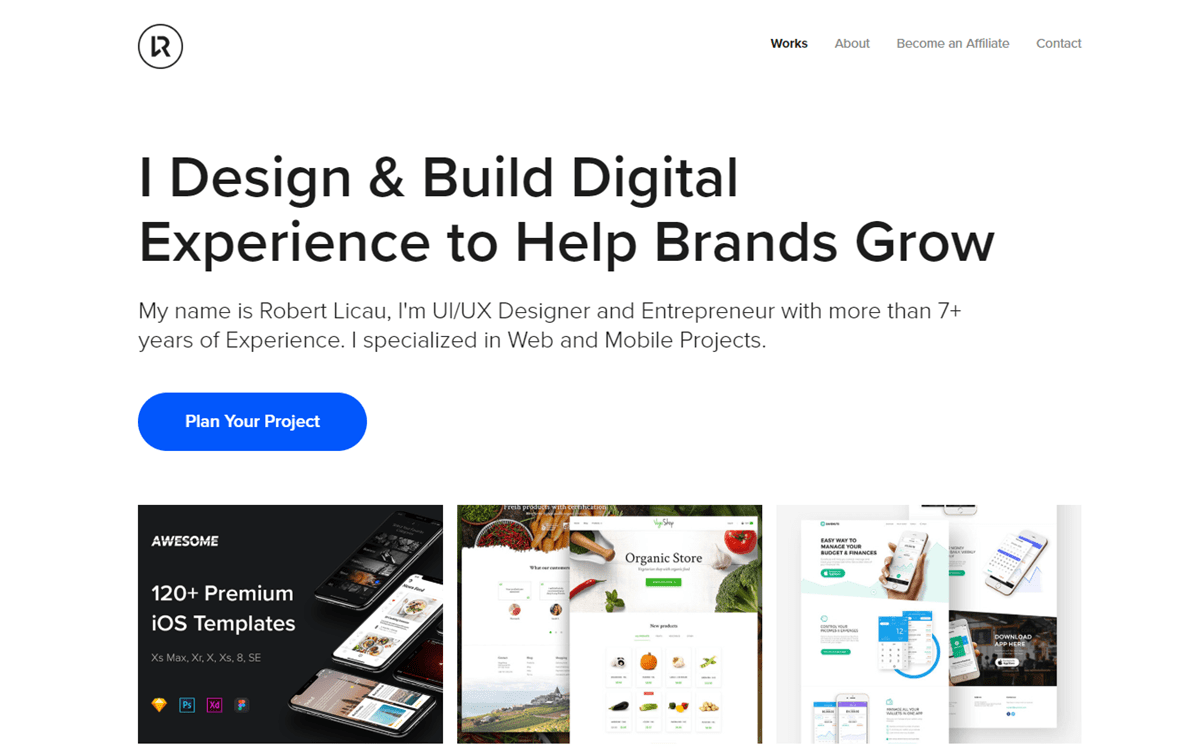
3. Robert Licau, a UI/UX designer located in Poland

So—
How to make a resume website?
You’ve got at least several options. Everything depends on how skilled you are and how much time you’ve got to spare.
The most popular options for busy bees are wix.com, or squarespace.com. Each of the services lets you create a personal resume website, and offers a large selection of website resume templates. Let's review a few resume website examples:
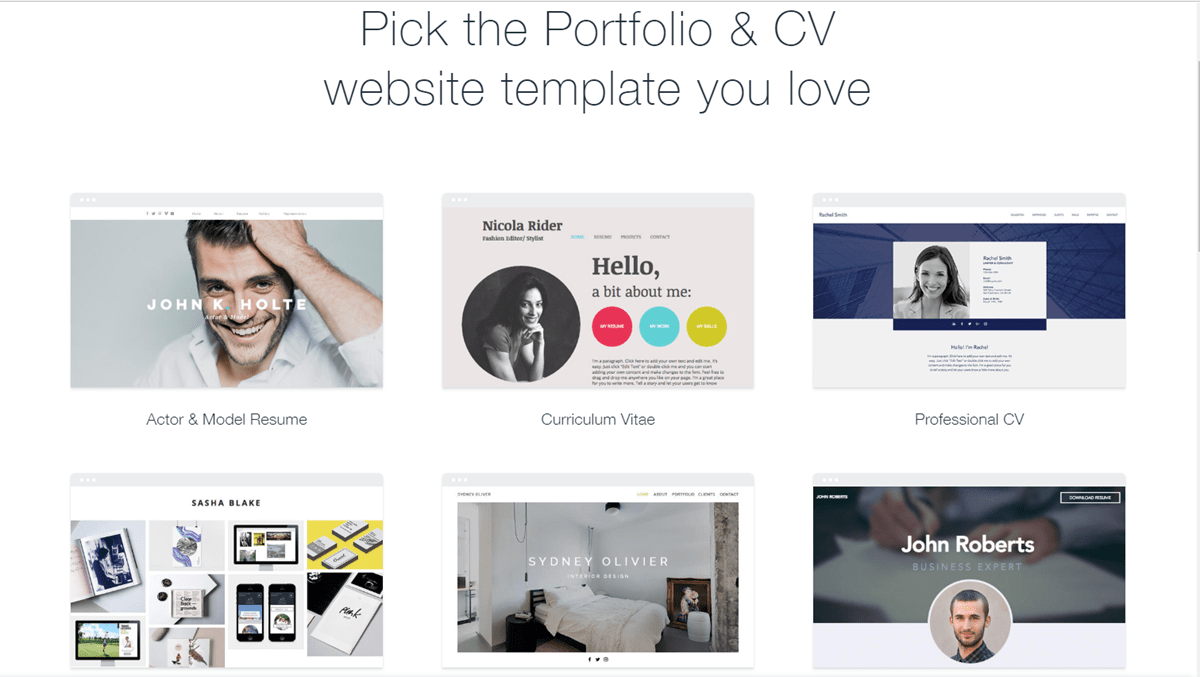
Resume Website Templates on Wix

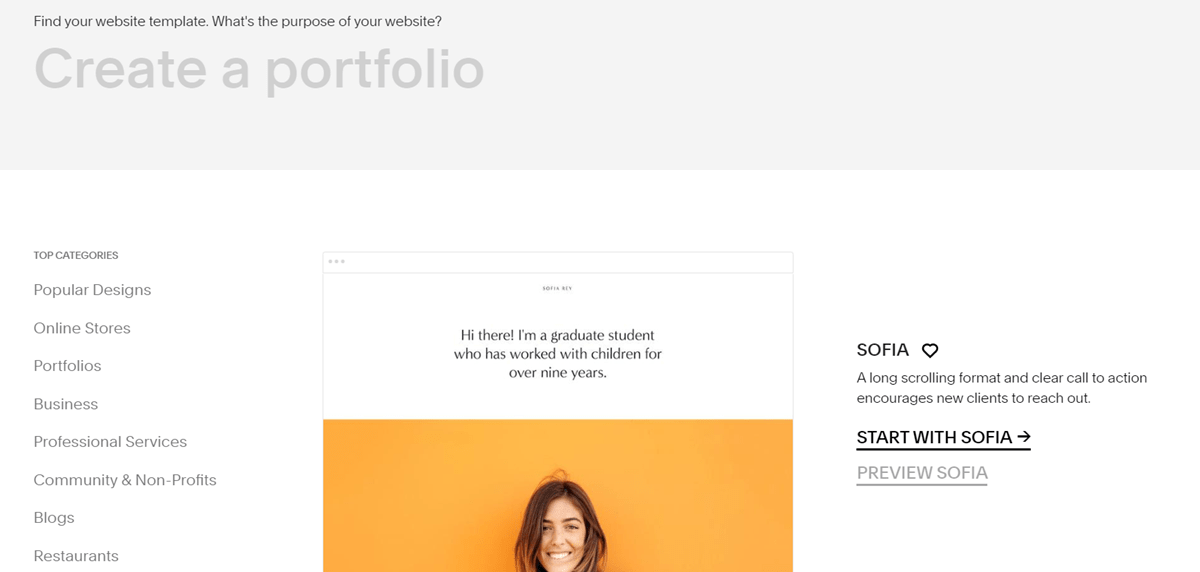
Resume Website Templates on Squarespace

All you need to do is pick a resume website template you like and start customizing it.
Now, if you’re creating a resume website with a view to growing it into something bigger in the future, you may consider hosting services from the likes of HostGator, A2 Hosting, or GoDaddy. This way, you’ll have much more flexibility.
For example, you’ll be able to pick a content management system of your choice, like Wordpress, Drupal, or Joomla to name a few.
I built my website with Wordpress because it's a powerful and flexible publishing platform which enables me to access and modify all aspects of the website.
As the most popular CMS on the web, Wordpress offers countless possibilities of customization.
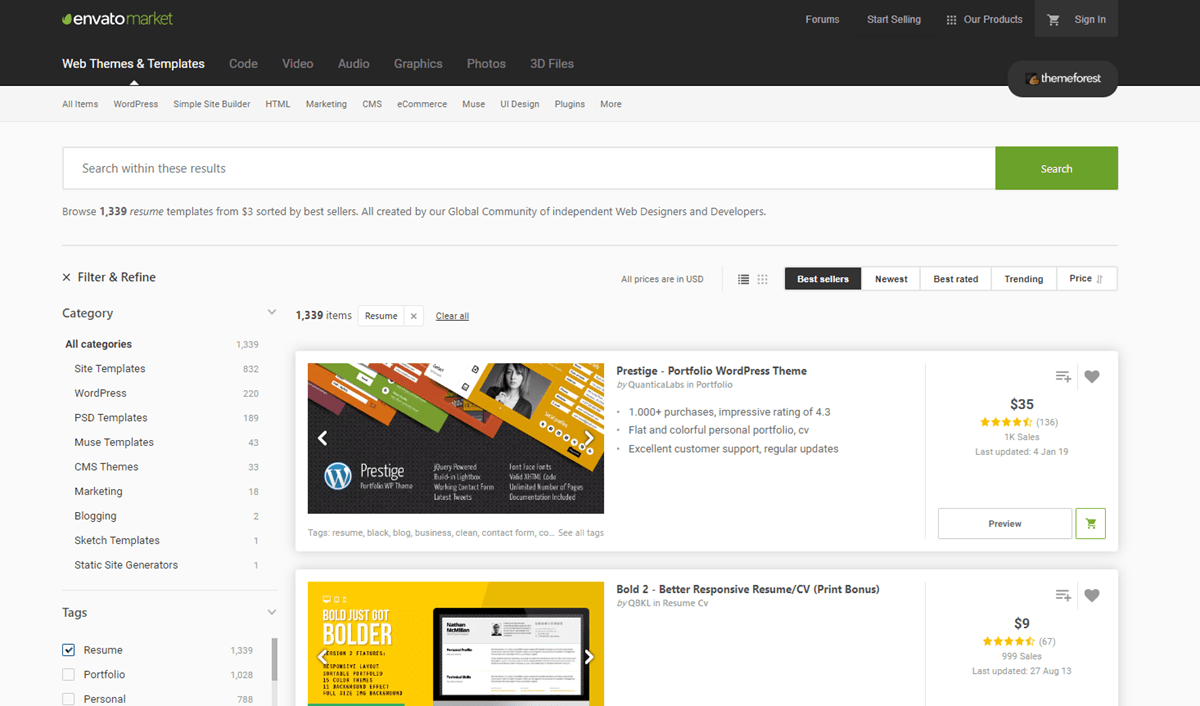
If you want to create a personal resume website, you can explore over 1,000 dedicated resume website templates on ThemeForest, each of which can be further customized.
Speaking of customization, make your resume website pop by adding high quality stock photos. Freepik is a great source of free stock images and vectors, and other popular options include Pexels and Unsplash.
Website Resume Template Browser

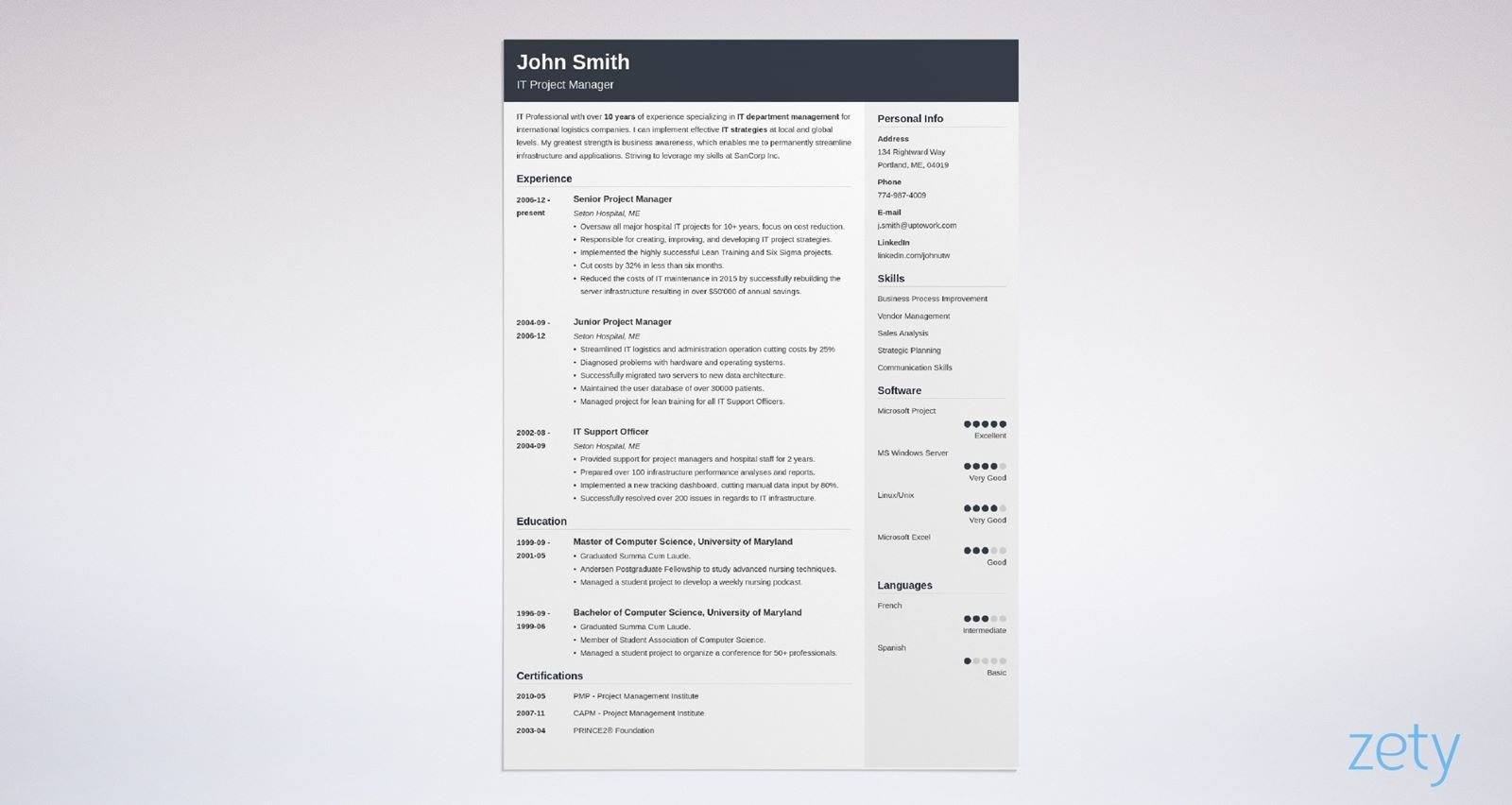
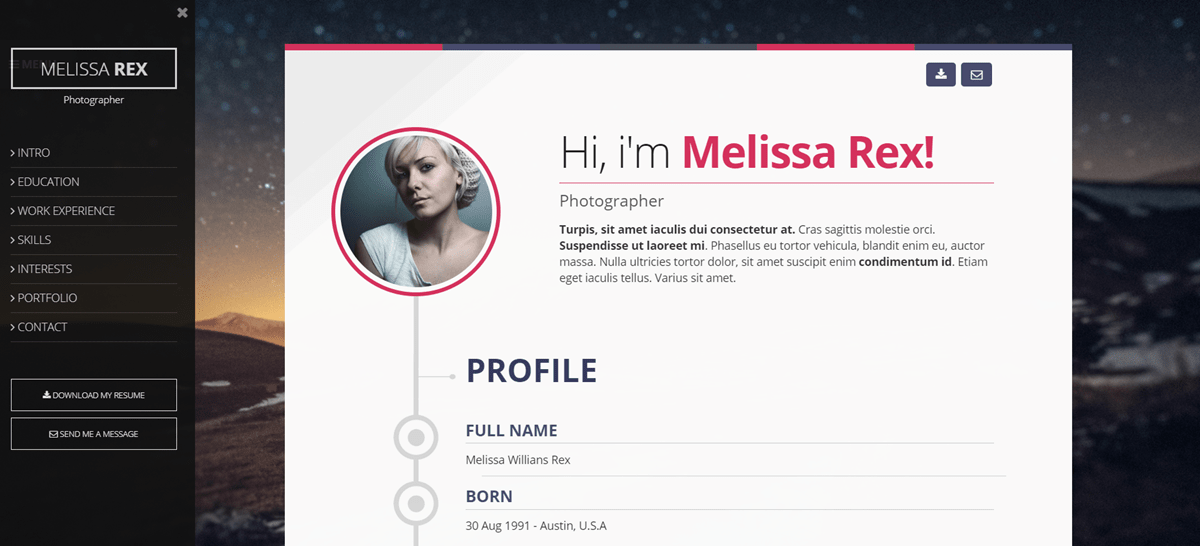
Website Resume Template Example

Pro Tip: Looking for inspiration for your resume? Check out our selection of visual resume templates.
2. Resume Builder Website
What's the difference between a resume website and resume builder website?
Here’s the thing: A resume building website is one that lets you create a more traditional resume with the use of a convenient web app.
It can look like this:
A resume prepared with a resume making website can be shared online via social media profiles for example. You can also download it as a PDF or Word file, print it out, attach to an email, or store it on your website as a downloadable resource.
In fact, if you put up a resume website, having a traditional resume available for download is always a good idea.
Remember: A resume website is not analternative to the traditional resume. It’s a nice addition.
After all, you don’t apply for a job with a website. You send a resume that might just happen to include a link to your personal website.
Pro Tip: Make sure your resume passes the ATS scan. Use the right resume action words.
Making a resume with our builder is incredibly simple. Follow our step-by-step guide, use ready-made content tailored to your job and have a resume ready in minutes.
When you’re done, our AI resume builder will score your resume and our resume checker will show you exactly how to improve it.
So—
What are the advantages of using a resume making website?
1. Resume builder websites let you make a resume quickly.
The ability to make a resume quickly is particularly useful when you need to reply to a job offer on very short notice, or an unexpected opportunity arises and someone asks you to send them your resume.
2. You don’t have to worry about resume layout and formatting.
Resume building websites offer a range of blank resume templates. Each of them has all the resume sections you will ever need: resume profile, resume experience section, skills section, as well as resume contact information section where you can put links to your personal resume website and social media profiles.
All these sections work seamlessly together, and you don’t have to worry about misaligned resume headers, inconsistent resume fonts, or rearranging sections to experiment with the resume format.
3. You can update your resume in no time.
Resume making websites usually allow you to store your resume online, make multiple copies, or create different versions of your resume. This last option is especially handy as it lets you quickly make a tailored resume for a particular job offer.
4. Resume builder websites offer resume writing advice.
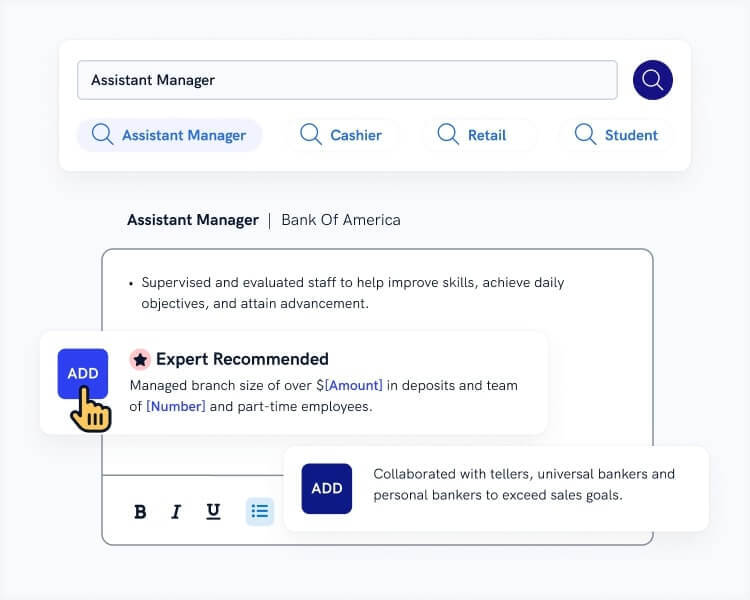
This can either come in the form of dedicated resume examples or built-in tips and suggestions that pop up inside the resume builder app. Just like it’s the case with the Zety resume builder.
5. A resume builder website may come bundled with a cover letter builder.
Writing a good cover letter is a daunting task for some. But if you’re getting cover letter writing advice and examples along the way, it’s not that scary.
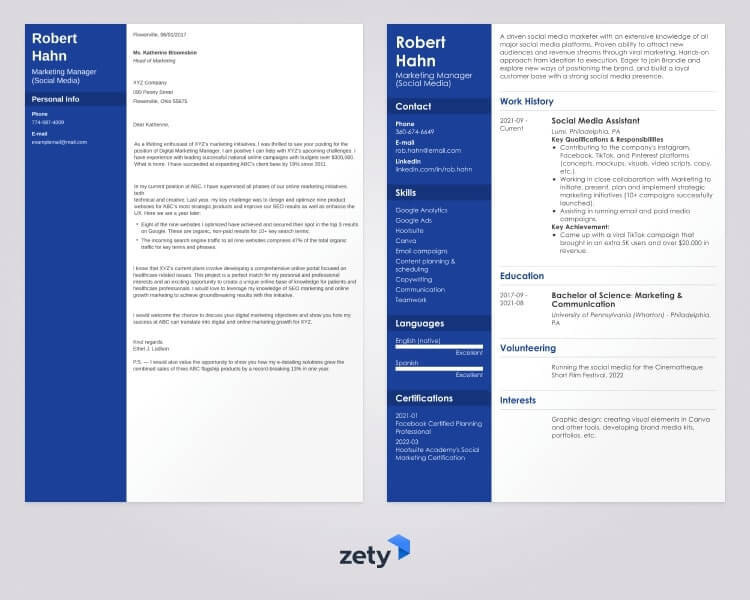
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
As you can see, there are many upsides to using a resume-building website.
The problem is: How to find the best one? Not to worry!
We’ve scoured the Internet to find, test, and review the most popular resume making websites. If you’re curious to learn about the pros and cons of each, read our reviews of 12 best online resume builders.
Key Takeaways
Here’s all you need to know about resume websites:
- Resume websites are a great way to show off your career portfolio.
- Personal resume websites work best for creative professions.
- A well-designed web resume is hard evidence of your web skills.
- You can make your own resume website from scratch, or use a template.
- Resume builder websites let you make a traditional resume much faster.
- If you use a resume-building website, you can download your resume as a PDF or MS Word file.
- Resume making websites offer comprehensive advice on how to write a resume.
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.