As an Angular developer, you have the skills to create spectacular applications. But in order to get hired by top companies, you need to impress potential employers with your portfolio and resume.
Writing resumes can be stressful if you are immersed in coding. But don’t worry. You’ll see the perfect blueprint for an Angular developer resume that displays your tech mastery and ways to help a company stand out in the digital world.
This guide will show you:
- An Angular developer resume example better than 9 out of 10 others.
- How to write an Angular resume that will land you more interviews.
- Tips and examples of applying skills and achievements on an Angular resume.
- How to describe your experience on a resume for an Angular developer to get any job you want
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. Explore our free resume templates and start building your resume today.
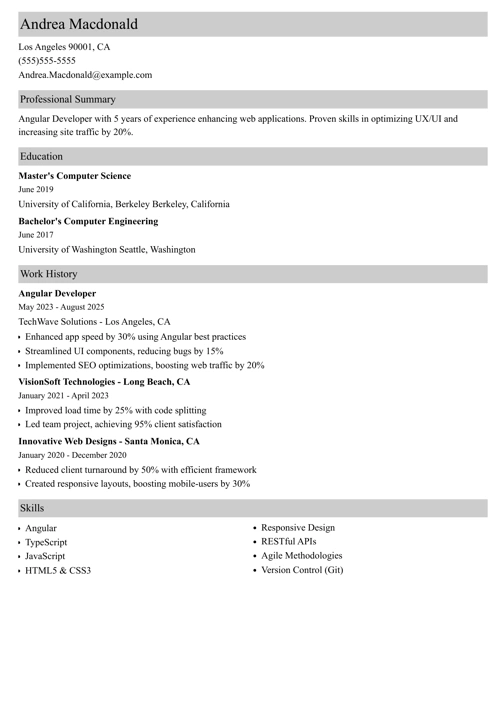
Sample resume made with our builder—See more resume examples here.
Looking for a different resume? Check these guides:
- Android Developer Resume
- Business Intelligence Developer Resume
- ETL Developer Resume
- Front End Developer Resume
- Full Stack Developer Resume
- Java Developer Resume
- PHP Developer Resume
- Python Developer Resume
- Tableau Developer Resume
- Web Developer Resume
Haven’t found your job? See a list of 500+ resume examples.
Angular Developer Resume Sample
Andrea Macdonald
Angular Developer
615-644-7857
andreamacdonald@dayrep.com
linkedin.com/in/andreamacdonald
Summary
An adept Angular developer with 5+ years of experience who contributed to building dynamic user interfaces and web applications with Angular 2/4/6/8, JavaScript, TypeScript, HTML, and CSS. At Nox, improved user engagement by 40% through the design and implementation of a progressive web application. Seeking an Angular developer role at Zaxio to drive innovation and impactful projects.
Work Experience
Senior Angular Developer
Nox, Seattle, WA
January 2021–Present
Key Qualifications & Responsibilities
- Led the development and deployment of multiple web applications using Angular 9/10, RxJS, Material Design, and NgRx.
- Developed RESTful APIs and microservices using Node.js and Express.js, improving backend performance by 40%.
- Created custom dashboards and data visualizations using D3.js and Highcharts.js, improving data insights and decision-making capabilities by 50%.
- Mentored junior developers and conducted code reviews, improving code quality and knowledge sharing across the team.
Key Achievement:
- Successfully designed and implemented a progressive web application that increased user engagement by 40%.
Angular Developer
MindSeed, San Francisco, CA
August 2019–December 2020
Key Qualifications & Responsibilities
- Led the development of several web applications using Angular 7/8, TypeScript, HTML, and CSS.
- Developed reusable components and services that improved code efficiency by 20%.
- Worked with cross-functional teams to design and implement new features, resulting in a 30% increase in user engagement.
Key Achievement:
- Successfully implemented a payment gateway integration that increased customer conversions by 25%.
Junior Angular Developer
MindSeed, San Francisco, CA
March 2018–July 2019
Key Qualifications & Responsibilities
- Developed and maintained web applications using Angular 6, HTML, CSS, and JavaScript.
- Collaborated with the team to design and implement new user interfaces, improving the user experience by 25%.
- Reduced page load times by 15% by optimizing backend APIs and services.
- Worked on projects that involved integrating third-party libraries and RESTful APIs.
Key Achievement:
- Successfully implemented a search functionality that reduced search times by 30%.
Education
Bachelor of Science in Computer Science
University of California, Los Angeles (UCLA), Los Angeles, CA
September 2014-June 2018
Skills
- Angular 2/4/6/8
- TypeScript
- JavaScript
- RESTful APIs
- HTML/CSS/SCSS
- Teamwork and collaboration
- Communication and interpersonal skills
- Quick learner and adaptability
- Time management and organization
- Problem-solving and critical thinking
Interest
- Contributing to Angular Material Design
- Hosting local Angular meetups
Languages
- English—Native
- Dutch—Advanced
Here’s how to code your Angular developer resume:
1. Choose the Best Format for Your Angular Developer Resume
Angular developers are the wizards behind web applications, building front-end functionalities using AngularJS, Angular 2+, and other related frameworks. A great Angular developer resume must emphasize technical skills, experience in building complex web applications, and a collaborative spirit.
But a messy and poorly formatted resume would only be lost in the pipeline of resume applications to go through. So where do you begin?
Start with the basic resume formatting, like choosing the structure of a reverse chronological resume. This resume format shows your most recent and relevant work experience in an organized way that recruiters and hiring managers are familiar with.
Then find these tips to supercharge your preferred resume format:
- Begin with a resume header that includes your name, email, and phone number.
- Follow it up with other resume parts, like summary/objective, work history, education, skills, and extras.
- Maintain a consistent font throughout the resume. Helvetica, Arial, Cambria, and Georgia are some good options. Make it 10–12 pts for content and 13–14 pts for section headers.
- Keep your resume margin size to 1–inch on every side to balance text and white space.
- Save your resume in a PDF file unless the recruiter states otherwise in the job posting.
2. Write a Convincing Resume Summary or Objective for an Angular Developer
Crafting the perfect resume summary or resume objective for your Angular developer resume is a crucial step in convincing hiring managers that you're the best fit for the job. To do it effectively, keep these rules in mind:
- If you have a solid work history, including several years of experience in AngularJS or other related frameworks, opt for a resume summary. This 3-4 line statement should market your unique selling points and technical skills and showcase one or two significant accomplishments that prove your expertise in building complex web applications.
- If you're a new developer or just transitioning into Angular web development, choose a resume objective. The objective should describe your goals and passion for working in the industry and still include a measurable achievement that proves your technical competence.
Regardless of which option you choose, make sure to tailor your statement to the job description and the company's vision.
3. Code a Perfect Job Description for an Angular Resume
Creating a powerful work history section is key to displaying your experience, expertise, and skill set on your Angular developer resume.
Whether you've worked on building complex web applications or have experience with related frameworks, each job entry in your work history should include relevant experience and be presented in a clear and concise way. Otherwise, you risk a 404.
By following a few simple but effective tips, you'll be able to create a work history API that speaks to a hiring manager:
- Start with your most recent job and work backward in reverse-chronological order.
- Include your former job title, dates worked, company name, and a few key job duties.
- Use strong action verbs (e.g., developed, coded, optimized, etc.) at the beginning of each resume bullet point to showcase your expertise.
- Highlight your professional accomplishments using quantifiable metrics demonstrating your impact on previous projects.
- And most importantly, tailor your resume specifically to each job you're applying to, rather than sending the same generic resume to every employer.
4. Refresh Your Education Cache
Although your technical skills and experience may be the highlight of your Angular developer resume, don't underestimate the importance of an education section.
Here are some tips for crafting an education section that demonstrates your credentials:
- If you have substantial work experience in Angular development or related fields, simply list your highest degree earned along with the name and location of the institution.
- If you're a fresh graduate or have limited experience, consider including additional details such as relevant coursework, personal/academic projects, or favorite fields of study.
- If you've completed technical school or college, there's no need to include your high school education. High school can be listed as a secondary entry if you haven't begun or completed technical college.
Remember, just because you have the right skills to excel as an Angular developer doesn't mean academic achievements should be overlooked. By carefully crafting your education section, you can reinforce your expert-level proficiency in the craft.
Making a resume with our builder is incredibly simple. Follow our step-by-step guide, use ready-made content tailored to your job and have a resume ready in minutes.
When you’re done, Zety’s resume builder will score your resume and our resume checker will tell you exactly how to make it better.
5. Present Your Angular Developer Skills
When it comes to listing skills on your resume, it's important to show potential employers that you possess a wide range of hard and soft skills that align with the requirements of the job.
Here’s how to list skills on your Angular developer resume:
- Start by making a comprehensive list of both your hard skills and soft skills related to Angular development. This should include practical knowledge and experience as well as relevant problem-solving, communication, and decision-making skills.
- Refer to the job description for the specific skills and resume keywords mentioned by the employer. If one of those matches one on your list, that’s a perfect addition to your resume. (Employers will look for problem-solving and collaboration skills on student resumes, according to the survey.)
- Use those keywords when creating your resume, as it can help you pass the ATS resume screening process and increase the chances of getting an interview.
- Don't forget to highlight other relevant soft skills such as project management and teamwork ability that demonstrate your ability to deliver results in challenging environments consistently.
To get you started, below you’ll find a list of the best skills for an Angular developer resume:
Angular Developer Resume Skills
- Typescript
- React
- Bootstrap
- HTML/CSS
- JavaScript frameworks (AngularJS & Node.js)
- Debugging & problem-solving ability
- Effective communication
- Decision-making & critical thinking
- Project management & time management skills
- Teamwork skills & collaborative spirit
- Creative thinking & innovation
Insights from 11 million resumes crafted with our builder show that:
- On average, the typical resume for an Angular Developer includes 5.3 skills.
- Skills such as responsive web design, front-end skills, problem-solving, and JS frameworks are top choices for Angular Developers.
- The average resume length for Angular Developers is 2.4 pages.
6. Bring the Extra Sections to the Front-End
To get in front of the competition, you need something extra. From certifications to projects and hobbies, here are some great ideas to help your resume get you the interview:
- Certifications and licenses: List any relevant certificates or licenses you've obtained, like an Angular certification from a training academy or Coursera.
- Continuing education: Show that you're up-to-date with the latest industry trends by highlighting your ongoing learning. This could include attending relevant courses, meetups, or reading industry-related books and blogs.
- Projects and portfolio: Showcase your skills and knowledge by adding a section dedicated to Angular development projects. This gives potential employers insight into your experience and personal style. (Some popular ways for developers to advertise their skills are through social media channels, contributing to open-source projects, or writing blog posts about their work.)
- Hobbies and interests: Share your interests and passions, like contributing to programming communities online, to help create a connection beyond technical skills.
These sections will help demonstrate to potential employers that you're invested in your craft, committed to ongoing learning, and bring a unique perspective to the workforce.
7. Attach an Angular Developer Cover Letter
Skipping a cover letter when applying for an Angular developer job might seem like a time-saver, but it could also mean you miss out on a great opportunity. Many employers today are looking for more than just a resume or CV, they want to know about the individual and their passion for the work.
So don't hesitate and follow these steps to create an impressive cover letter to accompany your Angular developer resume:
- Choose a great cover letter format: You might choose a modern, professional template or create your own custom design. Either way, ensure the format complements your Angular developer resume.
- Start in a compelling manner: Begin your cover letter with an engaging opening statement. A few sentences about what you find interesting and fulfilling about Angular development and what drew you to their company or position can help forge a connection.
- Show off your experience and skills: Highlight your notable skills and experience that make you a strong candidate for the position. Mention any relevant certifications, specialized training or work-related achievements that align with the job description.
- Add key achievements to prove your worth: Did you work independently or as part of a team to complete a recent Angular development project? Talk about it briefly in your cover letter. Providing concrete examples of your achievements, such as the percentage increase in engagement or reduction in page load speeds, is a great way to demonstrate your capabilities.
- End on a powerful note: Finish your cover letter with a statement that expresses your enthusiasm for the role and your openness to an interview in the future.
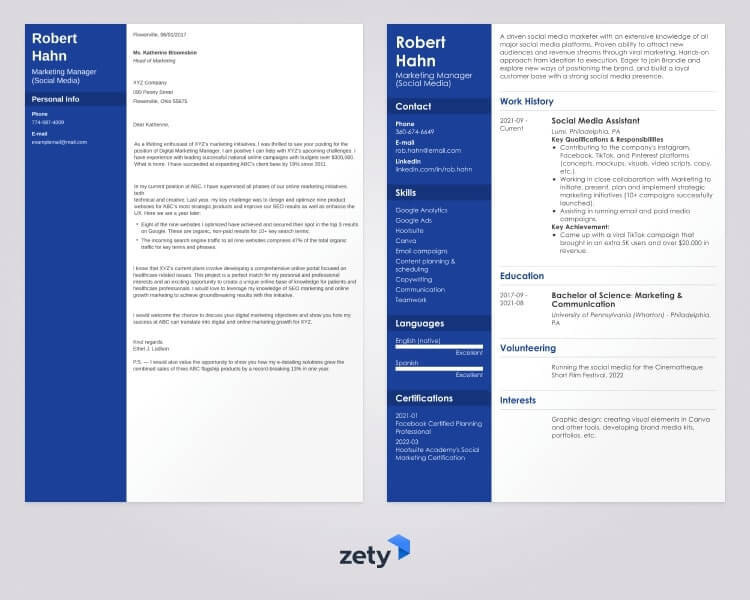
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
And there you have it! A perfect Angular developer resume!
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.