You work with React, a library used by some of the biggest Fortune 500 names. Uber, Instagram, Netflix, even the New York Times utilize React’s seamless and interactive UIs.
Want to take it further?
How about working not in the same library, but in the same building as these companies?
All you need is a stunning React developer resume. So just visit your local resume store and get one, boom, finished!
Not quite that easy, but our help is the next best thing.
This guide will show you:
- A React developer resume example better than 9 out of 10 other resumes.
- How to write a React developer resume that will land you more interviews.
- Tips and examples of how to put skills and achievements on a React developer engineer resume.
- How to describe your experience on a resume for a React developer to get any job you want.
Want to save time and have your resume ready in 5 minutes? Try our AI resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ resume templates and create your resume here.
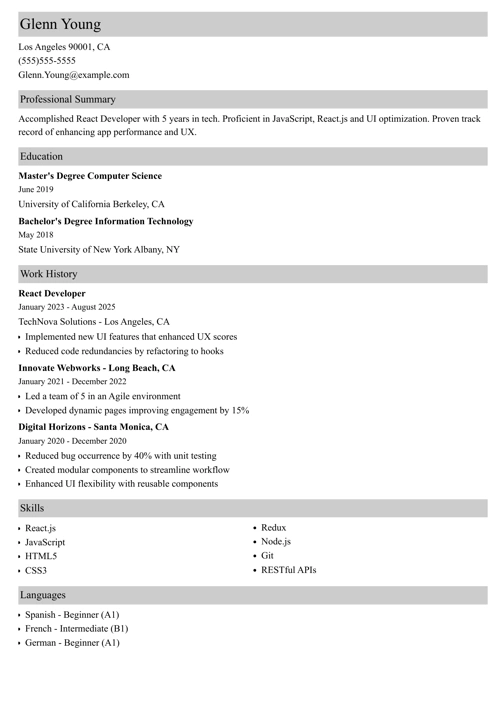
Sample resume made with our builder—See more resume examples here.
Looking for other F/E and UI development jobs? See below for our extensive list:
- UI/UX Resume Examples
- UX Designer Resume
- Front End Developer Resume
- Full Stack Developer Resume
- Web Designer Resume
- Web Developer Resume
- Graphic Designer Resume
- IT Resume
- Senior Software Engineer Resume
- Resume Examples for Every Job
Sample React Developer Resume
Glenn D. Young
React.js Developer
925-249-2133
glennyoung@email.com
Linkedin.com/in/glennyoung
Resume Summary
Experienced JavaScript Developer with 5 years in the industry. Proficient with React. Used problem-solving aptitude to enhance application performance by 14%. Created data visualization tools and integrated designs. Increased speed of product lifecycle and 100% of the time delivered projects within deadline. Seeking to join BravDev to leverage experience with JavaScript to impress existing clients and obtain new ones.
Work Experience
React Developer
BravDev
April 2017–Present
- Used understanding of React fundamentals to promote better component lifecycle practices, increasing turnaround speed by 23% with 100% deadline adherence.
- Communicated with other teams and senior management to adapt 50+ clients’ websites to adapt to changing industry standards.
- Introduced wider use of isomorphic React and Node.js for web applications, decreasing load times by roughly 35%.
- Followed documentation to always remain up-to-speed on what needs to be updated in response to new release versions.
Junior Java Developer
ASPTech
June 2013–July 2016
- Completed training project utilizing Spring MVC and JSP to create a basic data modification web
- Performed testing, installation, configuration, and troubleshooting of various software programs.
- Developed 500+ SQL queries in Oracle.
Education
Bachelor of Information Technology
University of Tampa, FL
Graduated: 2013
Skills
- React fundamentals (JSX, Virtual DOM, Native, Node.js)
- CI/CD & DevOps
- CSS, Git, Sigma
- Excellent Communicator
- Flux/Redux
- Team-oriented
- SEO Integration
Programming Languages
- PHP
- MySQL/MongoDB
- C++
- Java
Achievements
- Oracle Certified Professional (2018)
- Speaker at React Advanced in London (2019)
Let’s show you how to write an exemplary React dev resume:
1. Choose the Best React Developer Resume Format
React developers craft and implement UI components to integrate them with JavaScript web applications. They are involved throughout the entire lifecycle of the project, often utilizing Flux to streamline workflow. The best React developer resumes will show attention to detail and problem-solving skills alongside relevant experience.
So, speaking of workflows—
A workflow needs a plan, a structure, a step-by-step list of things to do, and an order to do them in. Otherwise, it becomes a worksink.
And the same happens to go for writing your resume. Without structure, it all falls apart. Let’s amend that.
First, your resume needs a format. While there are plenty to choose from, the reverse-chronological resume layout is recommended. It works well because it front-loads your strengths, meaning the recruiter knows what they’re going to get straight away.
Second, your resume font. You’re no slouch of a UI developer, so you know the importance of visuals. Pick a classic, professional resume font to make a good impression.
Third, your contact information. You can’t have a webpage without a URL, so you wouldn’t make a resume without putting in your personal details. How else would they reach you?
Fourth, the small things. Use proper line spacing (1.15), set the font size of headings to 16pt to set make visual distinctions between the parts of your resume, and leave a 1” margin on each side. It all adds up.
Fifth, consider that you’re not writing the JavaScript code for an entire website from the ground up, and limit your resume length to one page.
Sixth, save the file as a PDF if that’s an accepted format. It’s not as buggy as other formats, so your work is less likely to go to waste.
Read more: Modern Resume Templates to Fill
2. Perfect Your React Developer Resume Profile
Each resume has to make a good impression immediately.
The risk of it landing in the trash can if it fails to meet that requirement is simply not worth running.
That’s why every resume has a shining jewel crowning it at the very top: the resume profile. In short, it’s a brief 3- or 4-sentence statement, describing why you’re the React developer they’re looking for.
Use it right, and you’ll have the job within the fortnight.
Use it wrong, and the best you’ll get is a 404 page (I hope you designed a responsive UI for that, too).
Here’s how to get the former outcome:
- Summarize your resume if you’ve got React experience already. Talk about your biggest career achievements, quantify those using numbers, and aim to sweep the hiring manager off his or her feet.
- With no experience, choose a resume objective, and build it on the foundations of your existing knowledge and transferable skills from other fields. You’ll want to show you have the right answers for their problems and can get great results regardless of your work history.
Read more: How to Start a Resume the Right Way
3. Outline Your Work Experience for a React Developer Resume
With over 25 thousand candidates coming over to work in the same field as you, you’ve got your work cut out ahead of you.
Your task is to stand tall and proud in the crowd.
The good news is that lots of people don’t know how to do that.
Check this out:
- Following the reverse-chronological format, you’ll list your most recent job first, going back in time.
- Your past jobs should state your professional title, the name of the company, and years worked.
- For each one, include 4–6 bullet points; fewer for older entries.
- The resume bullets themselves should detail your professional activity. Remember, it’s not what you did, it’s how you did it. That’s why you should use numbers to accompany your most impressive achievements, to show exactly the kind of impact you had.
- The only way to get yourself noticed is by yanking the recruiter’s attention and never letting go. And the best weapon in your arsenal to do precisely that are power words like implemented, developed, designed, or presented. You get the gist.
- In general, you want to tailor your resume to the particular job you’re trying out for. Why? Because generic resumes are immediately noticeable and employers prefer someone who actually gives a damn.
Read more: What Does “Relevant Experience” Mean when Making a Resume?
4. Mention the Education on Your React Developer Resume
When they look at your resume, recruiters expect to see an education resume section. If you’ve been told it’s the least important section and you can skip it, I’m sorry to say, but you’ve been fooled.
On top of that, for React devs, they also expect to see a bachelor’s degree at a minimum.
But you can’t just slap it on and call it a day. That’s like an incomplete string in Selenium.
Don’t worry though, getting this right won’t take long.
If you’re experienced (5+ years), list your school name and location, degree, major and minors if you have them, and your graduation year.
And in other cases, to patch up the lacking experience, add stuff from your school years, such as relevant coursework, volunteering, internships, extracurricular activities, scholarships, or projects undertaken during education.
Read more: How to Put Your Degree on a Resume
Making a resume with our builder is incredibly simple. Follow our step-by-step guide, use ready-made content tailored to your job and have a resume ready in minutes.
When you’re done, our AI resume builder will score your resume and our resume checker will show you exactly how to improve it.
5. Talk About the Right React Skills on Your Resume
This section will make or break your chances. React developers need to show the proper skills to be considered for the job.
In 2020, React was the most used JS framework by far, with 64% of survey respondents claiming they use it on the regular.
But how do you prove you’re cut out for the job on a piece of paper?
You can’t. Or can you?
One thing is certain. Spamming your resume with useless skills “just because” won’t do you much good. It’s akin to not assigning a key when looping.
It’s much, much better to, once again, get out the thread and needle and do some tailoring.
Follow this advice to make a great React Dev resume skills section:
- Open the job posting and analyze the resume keywords used. They’ll likely be strewn around under the ‘Skills’ or ‘Requirements’ headings.
- Once you have that, write down your own skills in a list. Divide into soft skills and hard skills, technical skills, and anything else that comes to mind.
- Compare the two lists. Get any matching pairs? Great, put them on your resume, as those are the best skills you can have. And the ATS resume gods will also be appeased.
In the meantime, here’s a sample list of skills for a React Developer:
React Developer Resume Skills
- CSS, HTML
- JSX
- JavaScript (ES6), TypeScript
- jQuery, MomentJS, Underscore, Lodash
- npm, Yarn, Node.js
- Redux
- TDD/BDD & Unit Testing
- SaaS
- MS Azure
- JIRA
- Apache
- Communication Skills
- Problem-Solving Skills
- Analytical Skills
- Accountability
- Creative Thinking Skills
- Time Management Skills
- Teamwork Skills
- Detail-Oriented
Read more: What to Put on a Resume to Land a Job?
6. Stand Out With Extra Sections on a React Developer Resume
Hey, that’s a pretty good resume you’ve whipped up there.
But it lacks a bit of flair, some style. It’s like a website Tim Berners-Lee would make. Okay, but too functional and bland. Could use some JavaScript library integration. In the form of extra resume sections, that is.
Here are some ideas on what to add:
- Certifications and licenses
- Awards and special achievements
- Passion projects
- Hobbies and interests
- Language skills
- Volunteer work
Read more: What Should a Successful Resume Look Like?
7. Fix Your React Developer Cover Letter
A cover letter will increase your chances of getting hired. No matter what anyone tells you, cover letters are necessary if you really want to land the job.
But there’s a way to do it, don’t just bang your head against the wall.
First, format your cover letter properly. Appropriate spacing, a nice cover letter font, margins, the works.
Second, address the cover letter directly to the recruiter. Don’t know exactly who’ll be reading your application? Google it. Or LinkedIn it. If both fail, you can phone them directly to get your answer.
Third, open the cover letter with a compelling hook.
Fourth, in the body of the cover letter, include plenty of detail and strong evidence pointing to you being the ideal candidate for the job. The key to selling yourself in your cover letter is tailoring it to the job ad, just like what you did with your resume.
Lastly, end the cover letter by making an enticing offer, and promising to go into it further in an in-person meeting.
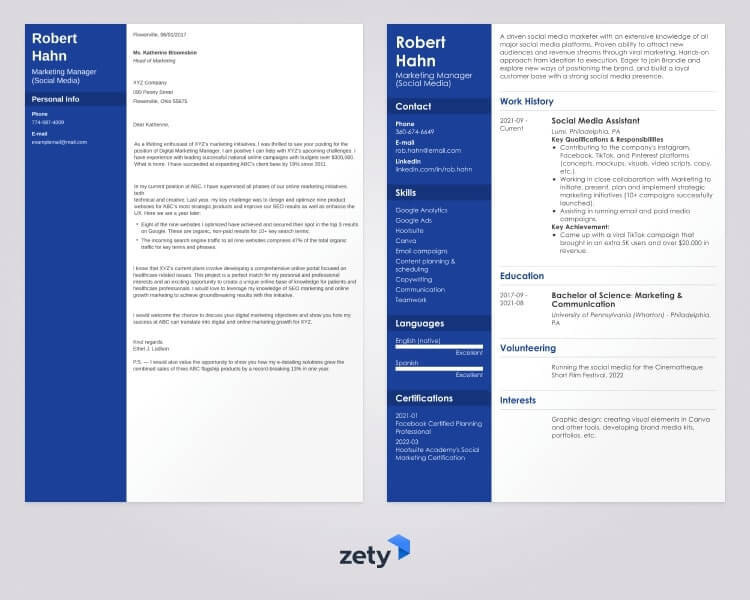
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.