A UI developer seeks to create convenient interfaces that fulfill the user’s needs. Interface development is a complex process combining elements of design, engineering, and psychology. A UI developer resume has to document that complex skillset in a relevant and easy to understand way.
You’ve got to create an interface that’ll make the hiring manager demand you code a bright green “you’re hired” button.
Don’t worry, it’s easier than it looks.
Read on and you’ll see a professional UI developer resume example you can edit and make your own. You’ll also learn a simple formula for writing a resume for UI Developer jobs that will land you 10x more interviews than any resume you’ve ever written.
Want to save time and have your resume ready in 5 minutes? Try our AI resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. See 20+ resume templates and create your resume here.
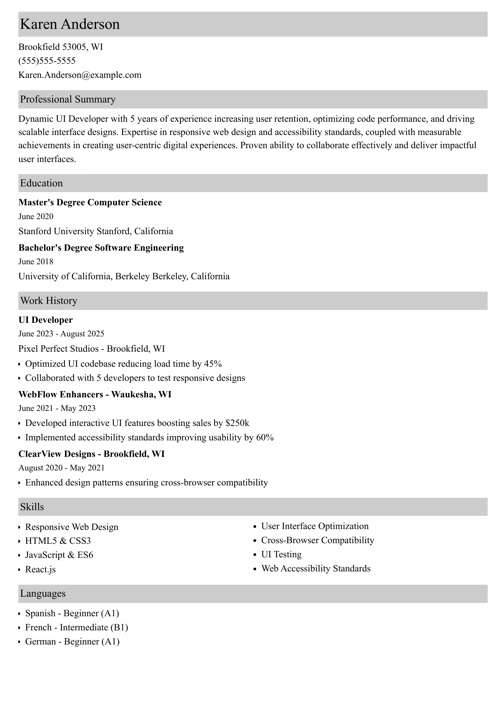
Sample resume made with our builder—See more resume examples here.
Considering similar jobs in your industry too? See our related resumes.
- UI/UX Resume Examples
- UX Designer Resume
- UX Researcher Resume
- Front End Developer Resume
- Full Stack Developer Resume
- Web Designer Resume
- Web Developer Resume
- IT Resume
- Computer Science Resume
- Best Resume Samples For All Professions
UI Developer Resume Sample to Get You Inspired (Text Version)
Karen Anderson
karenandersonzety@gmail.com
555-2223-124
Professional Summary
Senior UI developer with 5+ years experience and specialization in Android app development. Designed applications that increased user satisfaction by 20% and resolved persistent browser compatibility issues for Firefox users whilst rigorously adhering to project deadlines. Looking to leverage my skills to produce seamless and profitable UI for Semtex Systems.
Work Experience
Saffron Systems, San Francisco, CA
Senior UI Developer
August 2014–Present
- Developed application to assess JSON and XML for RESTful web service using JavaScript and Angular.JS.
- Developed front-end web pages with HTML5, CSS3, and JavaScript.
- Resolved browsers compatibility issues, solving all conflicts for Firefox users.
- Designed web pages and applications that met business and user goals increased user satisfaction by an average of 20%.
- Liaised with customers to determine project scope and project timelines, which were rigorously adhered to without overspill.
Crimson Web Systems, San Francisco, CA
Junior UI Developer
September 2011–August 2014
- Developed web-site mock-ups ensure QC and 100% client satisfaction before project development phase commenced.
- Managed and created project plans while providing updates to senior team members and adhering to project timeframes.
- Aided senior UI developers by contributing to design and coding.
- Promoted from UI Intern to junior UI developer in four months.
Education
B.S. in Computer Engineering
University of California, Riverside, CA
Completion: 2014
Skills
- Leadership
- Conceptual skills
- Ruby on Rails and SQL database development
- Project management skills: Agile and Scrum methodologies
- SEO
Conferences
- Guest speaker—Half Stack Phoenix 2019
- Guest speaker—SmashingConf Austin 2017 and 2018
Languages
- Spanish—fluent
Now for the job-winning UI developer resume formula.
1. Choose the Right Structure for Your UI Developer Resume
A good UI developer is meticulous about their coding. They’d never just slap in some spaghetti code and hope for the best.
Your resume has to be designed well to work.
Here’s how to format a UI developer resume template. No sauce required!
- Layout: Go for reverse-chronological format, it creates the best UI.
- Headings: bold text for section titles to focus recruiters’ attention.
- Fonts: use elegant and legible fonts for your resume.
- Font size: always use 11–12pt for the body and increase by 2–4pts for titles.
- Margins: use a 1” border on every side of your UI developer resume.
- Line spacing: 1.15 or single line spacing.
- Sections: Double space between sections to create eyeball-friendly white space.
- File format: preserve that layout, for resume format PDF is best, unless the job ad specifically asks for Word DOC instead.
Now for an outline of the sections your resume has to include, from top to bottom:
- Header: include your full name and resume contact information.
- Resume profile: write a short paragraph proving you’re the best candidate for the UI developer job.
- Work experience: describe your previous jobs including both duties and achievements.
- Education: list your academic history.
- Skills: a brief list of abilities tailored for the job.
- Extra sections: stand out by including awards, languages, certification, hobbies, etc. Discover more about resume formatting.
We’ll actually start in the middle though with your work experience section and leave your resume profile for last. It’s the best way to write your resume because then you’ve got a full stack of achievements, skills, and experience to create your profile with.
Let’s begin.
2. Begin with a UI Developer Resume Work Experience Section
The good news first. You’re working in an industry that’ll see the number of jobs increase by 13% in the next 10 years.
The flipside—
The bigger the crowd, the harder it is to stand out.
But a properly written work experience section creates instant user recognition of your ability to excel.
Here’s the best way to code your UI developer resume work history:
- Write in chronological resume format. Start with your most recent job and work back.
- List job title, company name, location, and dates of employment for each.
- Include 4–6 bullet points and use skills and quantifiable achievements alongside your duties. Don’t just describe what you did, explain how well you did it.
- Don’t be generic. Write a targeted resume tailored to the specific job description.
- Use the PAR (Problem-Action-Result) formula to give your description of your UI Dev chops more impact.
- Start every bullet point with an action word for added impact.
- There's no such thing as a resume without experience: storm up freelance gigs, projects, relevant coursework, and internships of the past, and include those as well.
Let’s see it in action.
Here are two UI developer resume work experience section samples.
Senior UI Developer Resume Examples
| Right |
|---|
Saffron Systems, San Francisco, CA Senior UI Developer August 2014–Present
|
| Wrong |
|---|
Saffron Systems, San Francisco, CA Senior UI Developer August 2014–Present
|
The first example is in the goldilocks zone. Numbered achievements and skills mixed in with great experience.
The second has none of that. It’s just a snooze-inducing list of duties. But—
It’s from the same person! Following the right formula makes them look completely different.
This next example is for an entry-level UI developer resume.
Entry-Level UI Developer Resume Examples
| Right |
|---|
Technotronic, San Francisco, CA UI Development Intern June 2019–September 2019
|
| Wrong |
|---|
Technotronic, San Francisco, CA UI Development Intern June 2019–September 2019
|
Again, it’s the same candidate. But the first example implements plug-ins with achievements, skills, and actions that add value for the employer.
Making a resume with our builder is incredibly simple. Follow our step-by-step guide, use ready-made content tailored to your job and have a resume ready in minutes.
When you’re done, our AI resume builder will score your resume and our resume checker will show you exactly how to improve it.
Get more professional advice about describing work experience on your resume: How to Add Work Experience in a Resume [20+ Sample Job Descriptions]
3. Enter Your Education (It Isn’t as Easy as You Think)
People can’t even agree on what a UI developer does. What is clear is that the UI developer job description includes a complex mix of front-end development, application programming, and web design.
For that level of knowledge, you need to evidence a good education. Here’s how to include it on your resume.
If you’re an experienced UI dev it’s simple. Just list your degree like this.
Senior UI Developer Resume Example
| Right |
|---|
B.S. in Computer Engineering University of California, Riverside, CA Completion: 2014 |
If you haven’t got much experience, then you need more detail. Include some coursework that’s relevant to the job like this.
Entry-Level UI Developer Resume Example
| Right |
|---|
B.S. in Computer Engineering University of California, Riverside, CA Completion: 2019 Relevant coursework: C++ programming, data structures and algorithms, design and architecture of computer systems. |
Entry-level UI developers can actually put their education section above their work experience section. Always best to put the most persuasive info first.
Read more: How to Put Education on a Resume
4. List UI Developer Resume Skills Relevant to the Role
A UI is like a joke, if you have to explain it then it’s not that good. The opposite is true for a resume.
For a good skills section you’ve got to explain the impressive skillset you bring to this complex role.
But—
A resume can’t be longer than one or two pages.
So how do you decide what to include?
Here’s how to do it:
- Copy-paste the UI developer job ad into a word processor and highlight the resume keywords identifying the skills the employer needs.
- Then it’s time to brainstorm. Make a master list of all of your skills, using your work experience and education sections for reference.
- From your master list, match your own UI dev skills with the requirements in the job description.
- Then write your UI developer resume skills section, making a list of 5–10 of the most relevant skills.
- Include both hard skills and soft skills along with technical skills for maximum impact.
Here’s some typical UI developer resume skills to inspire you.
UI Developer Resume Soft Skills
- Communication skills
- Problem solving skills
- Time management skills
- Conceptual skills
- Teamwork skills
- Decision-making skills
- Interpersonal skills
- Organizational skills
- Leadership skills
- Other transferable skills
UI Developer Resume Hard Skills
- Computer skills
- Programming skills
- Web design skills
- Graphic design skills
- Test-driven development skills
UI Developer Resume Technical Skills
- Technical skills
- HTML, CSS and Javascript
- Project management skills: Agile, Scrum, Kanban, Lean
- Ruby on Rails and SQL database development
- Adobe Suite: Photoshop, Illustrator, Flash & Flex
- SEO skills
This is how they’d look in your resume.
Senior UI Developer Resume Example
| Right |
|---|
|
Entry-Level UI Developer Resume Example
| Right |
|---|
|
But that’s not all. Your resume isn’t complete without including your skills in your work history and resume profile. Doing this makes your expertise more believable.
For even more about listing skills on your resume check out our guide: Best Skills to Put on a Resume [99+ Examples]
5. Show Don’t Tell: Add “Extra” Sections to Your UI Developer Resume
To create good UI you need to know your users. For your resume your users are recruiters and they want proof that you’re better than the other 250 people gunning for the job.
Extra sections provide that proof. They’re the best way to get your users to tap, “you’re hired.”
Here are some suggestions.
Good UI devs need knowledge above and beyond an off the shelf college degree. You can prove that by including a certification. If you don’t yet have one there’s a wealth of options online. Udemy makes a great starting point.
An ideal extra section for an entry-level UI developer resume. It’s a big boost to your chances of getting hired as a whopping 8 out of 10 recruiters say they’d be more likely to choose candidates with volunteering experience.
Not programming languages, but human ones. Foreign language demand is off the scale with 9 out of 10 American employers saying they rely on employees with foreign language skills.
Attending Conferences
UI Development best practice is constantly evolving. Show that you’ve got your finger on the pulse by listing relevant conferences you’ve attended and contributed to.
Have you contributed to UI development resources or published research? Highlight your expertise by including publications in your UI Developer Resume.
Let's be honest: projects are the bread and butter of any user interface developer's life. Be sure to write them up and showcase your wins.
Now see some real examples.
Senior UI Developer Resume Example
| Right |
|---|
Conferences
|
Entry-Level UI Developer Resume Example
| Right |
|---|
Volunteering
|
For even more suggestions for additional sections on your resume, check out this guide:20+ Top Examples of What to Include on a Resume
6. Compile the Best Bits Into a UI Developer Resume Summary or Objective
A successful app or site has to be developed to make a great first impression on users. The same holds true for a successful resume.
That first impression comes from your resume profile. You’ve got to get it right.
Profiles come in two themes. The resume summary and resume objective. But both are constructed with the same code.
- Review your experience, education and skills sections choosing 2–3 of your best achievements that are relevant to the job description.
- Use them to write a 3–4 sentence introductory paragraph.
- Keep it targeted by name-checking the company and job title.
If you’ve got plenty of experience under your belt then write a UI developer resume professional summary. It works by combining your experience and skills with a quantifiable achievement as proof.
Check these professional summary examples to see how to do it.
Sample UI Developer Resume Summary Statements
| Right |
|---|
Senior UI developer with 5+ years experience and specialization in Android app development. Designed applications that increased user satisfaction by 20% and resolved persistent browser compatibility issues for Firefox users whilst rigorously adhering to project deadlines. Looking to leverage my skills to produce seamless and profitable UI for Semtex Systems. |
| Wrong |
|---|
Experienced senior UI developer. Skilled in creating minimalist and functional UI in accordance with client specifications. Confident with data analysis of split testing results to introduce iterative improvements. For full list of programming abilities please refer to skills section. |
The first example is a heady mix of experience, numbered achievements, and skills. Then it stays targeted by mentioning the job title and company the resume is for.
But the second looks unfocused and gives no quantified resume achievements.
If you’re an entry-level UI developer opt for a resume career objective. Instead of wielding your experience you use career goals as your weapon, not forgetting to include achievements here too.
Here’s two UI developer resume objective examples.
Sample UI Developer Resume Objective Statements
| Right |
|---|
Recent BS in computer engineering graduate with a passion for clean and functional coding. Undertook UI dev internship contributing to a new product launch that contributed to 30% quarter on quarter sales growth. Seeking to build my knowledge and skills and contribute to Black Box Inc.’s stellar reputation in UI and Front End development as Junior UI developer. |
| Wrong |
|---|
Graduate in BS in Computer Engineering from University of California. Dedicated to using clean and functional coding to create effective UI. Looking to obtain professional experience and develop my skills in a dynamic startup environment. |
Just like writing a resume summary, the key to success is targeting your objective to the job and adding a numbered win to keep them reading.
For a complete guide on resume profiles, take a look at: How to Start a Resume: Tips & Examples
7. Don’t Forget to Attach a UI Developer Cover Letter
Picture this.
A/B testing results are in. Changing the size of an element increases conversion by 50%. You’d do it in a flash right?
Well, that’s exactly how important a cover letter is.
Around half of recruiters will reject your application if you don’t include one.
Here’s the best way to write it:
- Get your cover letter format right before you start.
- Use the hiring manager’s name when addressing your cover letter.
- Grab the user’s attention with a compelling cover letter introduction.
- Show off your best UI dev skills and experience.
- Finish strong. End your cover letter with a closing statement that includes a call to action.
But that’s not all. You’ll learn even more in our guides on how to write a cover letter and what should a cover letter say.
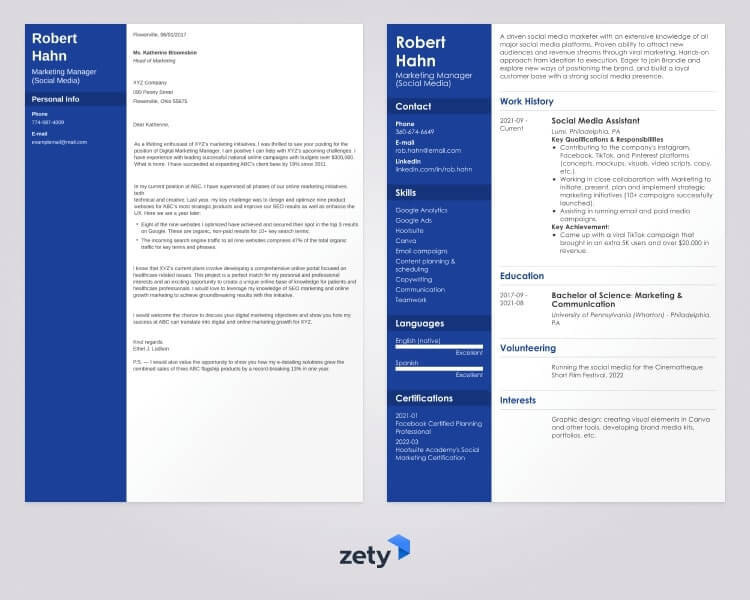
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
Recap—UI Developer Resume in a Nutshell
Here’s the coding standards for writing a UI Developer Resume:
- Use the right structure: the correct format, font, line spacing, margins, and generous use of white space will maximize readability.
- Don’t begin until you’re finished: Write your UI Dev objective or summary last.
- Make your work experience shine: Use action word enhanced bullet points that are targeted to the job.
- Choose specific skills: Make them targeted and mix them into your UI resume profile and work experience to make your expertise believable.
- Get your education right: If you’ve got less experience include targeted coursework.
- Don’t forget extra sections: Make that first impression count.
- Attach a cover letter: It’s a proven boost to your chances.
Thanks for reading my guide. Now I’d love to hear from you:
- What are the biggest challenges of writing a UI Developer resume?
- Which section do you struggle with the most?
- Tell me in the comments section. Let’s get talking!
Considering a different position in IT? Check these guides:
- Product Owner Resume
- Senior Software Engineer Resume
- QA Tester Resume
- Manual Tester Resume
- Scrum Master Resume
- WordPress Developer Resume
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.
Sources
- Bureau of Labor Statistics, U.S. Department of Labor, Occupational Outlook Handbook, Web Developers and Digital Designers
- Tanya Maldonado, PAR formula statemens
- 50 HR & Recruiting Stats That Make You Think | Glassdoor
- 2016 Deloitte Impact Survey: Building leadership skills through volunteerism | Deloitte
- https://www.leadwithlanguages.org/wp-content/uploads/MakingLanguagesOurBusiness_ExecSummary.pdf