Riddle me this:
You’re an up-and-coming AngularJS developer, bored of your old job. You’re as dynamic as the framework itself, and it’s time to move on to greener pastures and a greener bank balance.
There’s only one problem, though.
You can’t get there without a proper AngularJS resume.
You know better than most that in the world of web developers, demand is high, and cutting-edge skills are often the minimum.
Don’t let that deceive you, though: it sounds way harder than it actually is.
This guide will show you:
- An AngularJS resume example better than 9 out of 10 other resumes.
- How to write an AngularJS developer resume that will land you more interviews.
- Tips and examples of how to put skills and achievements on an AngularJS resume.
- How to describe your experience on a resume for an AngularJS developer to get any job you want.
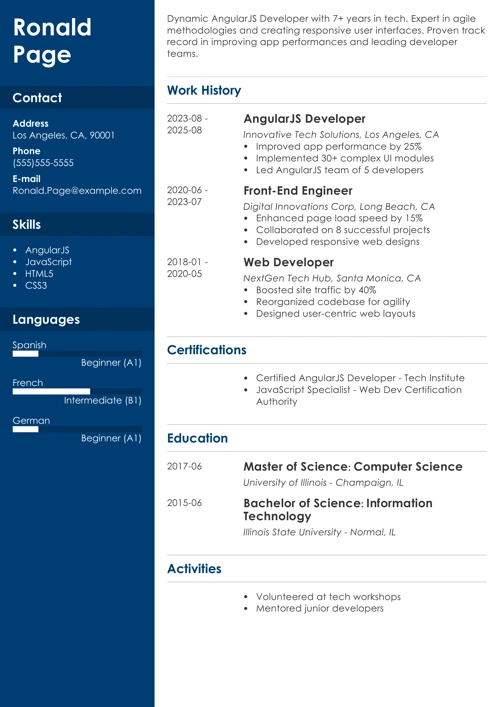
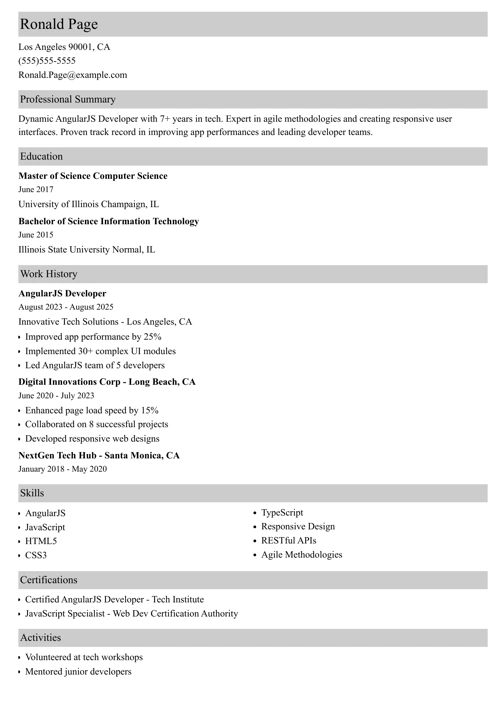
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you’ll get ready-made content to add with one click. Explore our free resume templates and start building your resume today.
Sample resume made with our builder—See more resume examples here.
Feel free to also look at our other F/E and web developer-related guides:
- Web Developer Resume Examples
- Full Stack Developer Resume Examples
- Information Technology Resume Examples
- Front End Developer Resume Examples
- Programmer Resume Examples
- Software Engineer Resume Examples
- Senior Software Engineer Resume Examples
- Network Engineer Resume Examples
- Python Developer Resume Examples
- Best Resume Examples for Every Profession
AngularJS Developer Resume Sample
Ronald Page
AngularJS Developer
949-497-1708
r.page@email.com
Linkedin.com/in/ronald.b.page
Professional Summary
Engaged and communicative AngularJS expert with 7 years of professional experience. At CodeNode, used excellent skills in unit integration and E2E testing to predict and eliminate problems, saving well over $100k in budget. Experienced in MEAN Stack and Typescript. Successfully executed 25+ single-page projects for a diverse portfolio of clients. Seeking to apply my expertise towards developing innovative solutions for CodeBug.
Work Experience
AngularJS Developer
CodeNode, San Diego, CA
Sept 2015–present
Key Qualifications & Responsibilities
- Prepared 5+ detailed technical reports per month to communicate all current issues and needs to other (often non-technical) departments.
- Improved product aesthetics for every client, leading to an average increase of 54% in product revenue and sales.
- Developed over 120 application pages using HTML, CSS, Javascript, and jQuery.
- Enforced stricter Agile & Scrum adherence, leading to a 15% reduction of spontaneous and unplanned work requests, which boosted the amount of met deadlines by 7%.
Junior AngularJS Expert
UXnitedCoders, Albuquerque, NM
Jan 2013–Sept 2015
Key Qualifications & Responsibilities
- Developed 30+ new pages using AngularJS to be compatible with desktop and mobile devices, and debugged them for better code.
- Managed and designed online programs for 4 clients.
- Assisted in migrating HTML 4.01 table-based ASP/ASP.NET 2.0 to responsive HTML5/CSS 3 ASP/ASP.NET 4.0 frameworks.
Education
Bachelor of Science in Software Development
Hodges University, Fort Myers, FL
2012
Key Skills
- Creating web/mobile applications
- Framework integration
- SEO
- UX Design
- Communication
- Time management
- Teamwork
Certifications
- TWB AngularJS Certification, 2015
- F/E Developer Professional Certificate, edX, 2014
Languages
- English: native
- Spanish: bilingual
- French: intermediate
Here’s how you write an amazing AngularJS resume yourself:
1. Choose the Best AngularJS Resume Format
AngularJS developers work on front-end development to outfit existing HTML code with additional attributes, all in order to deliver a smooth and enjoyable user experience and interface. Interestingly enough, your AngularJS resume needs to do the same: provide a straightforward UX for the recruiter.
And it all starts with using the right resume layout:
- In the resume header, add your current contact information.
- Then, structure the document according to the principles of the reverse-chronological resume format. It heavily values the ease-of-use, meaning the recruiter won’t toss your application away in frustration.
- Continuing with the theme of readability, a nice and crisp resume font is your best friend. Arial, Helvetica, or Calibri will all work perfectly fine.
- Set your font size to 11 or 12 points for the body and 13 to 14 for headings to make each section of your resume stand out.
- Lastly, make sure to use a decent amount of white space and formatting to distinguish between the various parts of your resume. Using bold and italic fonts is advised, but keep it in moderation.
- Guess what? Your resume should be a single page application, too. That’s right: the recommended resume length of AngularJS devs is one page.
When you’re done, save your resume as a PDF file. Only submit a .docx if the job ad specifically asks for it: Word Docs have a tendency to mess up the formatting or refuse to open on certain devices.
Read more: Full Guide to Resume Formats
2. Create a Resume Profile on Your AngularJS Developer Resume
The resume profile, otherwise known as a resume introduction, serves as an on-paper elevator pitch to help you impress your recruiter in the brief few seconds they will actually spend looking at your resume.
No, I’m serious.
Recruiters won’t pore over your resume nearly as long as you’d like them to. That’s why it needs to be short, snappy, and to the point—and the resume profile does exactly that.
Here’s how you do it:
- Start the first sentence with a powerful and positive adjective (Experienced, driven, motivated, enthusiastic, results-oriented, etc.).
- Follow that up directly by the title of the position you’re applying to.
- State your years of experience.
Now here’s where the paths diverge a little bit:
- If you’re writing a resume summary, list one or two of your past AngularJS achievements and add numbers to make them look more tangible.
- Otherwise, if you’re new and don’t have that kind of experience yet, your resume objective should state what you want to achieve by applying, and how your present skills and knowledge will help you get there.
It’s not easy to write this section, and we get that. If you’re getting too hung up, consider pausing here for the moment and returning once you’ve completed the rest of your resume.
Read more: How to Describe Yourself on a Resume
3. Revise Your Experience on Your AngularJS Resume
Fun fact: in the States, a 13% rise in jobs is predicted in the field of web development and digital design.
Not-so-fun fact: the rise in jobs also involves a rise in competition.
A stellar work experience section is a must if you want to pull ahead of them.
Follow these steps to craft a job-winning work history for your resume:
- Start with the most recent position and include basic info such as company name, tenure, and job title.
- Older jobs should get less attention and be listed further down in reverse chronological order.
- Each entry should include up to 6 bullet points that describe verifiable achievements and the quantifiable effects of your work by using numbers and power words.
- By far the best favor you can do yourself is tailoring the resume to the particular job you’re applying to. Doing so makes the recruiter think you’d fit with the company better than AngularJS fits with HTML.
Read more: Bullet Points on a Resume: Everything You Need to Know
4. Improve the Education Section (It Counts!)
If you were the one behind the hiring manager’s desk, and had to choose between two candidates: one with high school, and one with an undergraduate degree in Computer Science, who would you pick?
Trick question!
Education is often not the key parameter in AngularJS dev positions.
What definitely does matter, though, is how it’s presented.
- Graduated a long time ago, or have more than 5 years of experience? Your employer likely won’t mind your education much, so list your highest-completed degree, name of the school, and graduation year.
- Otherwise, fill out the rest of this section with tidbits such as relevant coursework, coding boot camps, online courses, or honors on your diploma (if you studied computer science).
Read more: How to List Your Education on a Resume
Making a resume with our builder is incredibly simple. Follow our step-by-step guide, use ready-made content tailored to your job and have a resume ready in minutes.
When you’re done, Zety’s resume builder will score your resume and our ATS resume checker will tell you exactly how to make it better.
5. Show off the Right Skills on Your AngularJS Resume
One of the leading causes of AngularJS performance issues is, actually, a lack of familiarity with how the architecture even works, according to this survey.
So, what are the best AngularJS skills to show off on your resume and communicate clearly that you’re better than that? Look no further than this handy list:
Best AngularJS Skills – Sample List
- AngularJS, Angular
- HTML, CSS, JavaScript, HTML5
- TypeScript
- CMS
- SEO Familiarity
- Agile & Scrum
- UX&UI
- RxJS
- Writing Unit Tests
- Building, Configuring, Testing Continuous Integration Environments
- Computer Skills
- Technical Skills
- Time Management Skills
- Communication Skills
- Collaboration Skills
- Problem Solving Skills
- Analytical Thinking Skills
- Decision Making Skills
But if you just left it at that, it’d be a rookie mistake and you’d cause too many digest loops in the recruiter’s head. Instead, trim and cut the skills section to get it nice and smooth. Check this out:
- Start off by creating a simple list of all the professional skills that you have.
- Divide them into different categories, like hard skills, soft skills, and technical skills.
- Pull up the job posting. The skills described there as basic requirements are what the company wants to see, so extract those specific keywords in order to make your resume ATS-compliant.
You should end up with a list of around 10 skills that you have and that are relevant to the job. Nice!
But hey, your skills section isn’t the only place to talk about, well, skills. In the experience part of your resume, when describing past tasks and achievements, refer to the skills the company wants from an ideal employee to demonstrate that, guess what, they just found them!
Read more: How to Write a Targeted Resume
6. Add Extra Sections to Your AngularJS Developer Resume
By now, you’ve built up quite a nice resume. But you need to keep pushing, or you’ll end up with a nice job rather than a dream job.
Additional resume sections help separate you from the crowd of the bland and boring. If you’re drawing a blank and don’t know what to put here, let this list inspire your creativity:
- Volunteer work on a resume shows you’re a team player.
- Freelance gigs on a resume can help to prove your professional skills.
- Programming projects on your resume will also show you’re talented and proactive.
- Certifications and licenses on a resume serve as proof of professional development and dedication to your chosen career path.
- Foreign languages on a resume show you’re a quick learner with versatile talents, so they’re worth including even if the job ad doesn’t ask for you to speak another language.
- Hobbies and interests on a resume add personality to your application.
Remember, the point is to show you have passion. Passionate people inspire others around them, and in the workplace that can easily translate into increased productivity—what boss wouldn’t want that?
Did you know that there are things you should avoid mentioning on your resume? Read more: What Not to Put on a Resume: Full List
7. Attach a Cover Letter with Your AngularJS Developer Resume
Are cover letters even needed anymore?
Do they even serve a purpose?
Yes, actually. Turns out they do, as almost 50% of all recruiters hate receiving resumes with no cover letters.
But having spent so much time crafting the perfect resume, you can’t combine it with a copy-paste, generic cover letter you found online at the last minute. Take some time, follow these cover letter tips, and blow their minds, like so:
- To start with, learn the proper cover letter formatting rules.
- Use adequate spacing and margins on your cover letter.
- Address your cover letter directly to the recruiter.Writing “To Whom It May Concern” is to be avoided at all costs.
- Open the cover letter by bragging about your best achievements.
- In the body, describe more of your achievements, but also mention things you find great about the company, like their values, work culture or the stuff you have in common.
- End the cover letter by claiming you are the key to blowing up their business and say they can learn more during an in-person chat.
- As for the ideal cover letter length, 3–4 paragraphs should suffice.
Pro Tip: Want an even catchier cover letter? Save one extra accomplishment or incentive for the company and add it in a postscript at the end. People always read those!
Plus, a great cover letter that matches your resume will give you an advantage over other candidates. You can write it in our cover letter builder here. Here's what it may look like:
See more cover letter templates and start writing.
And that’s all!
An exquisitely nested, loop-free AngularJS resume.
About Zety’s Editorial Process
This article has been reviewed by our editorial team to make sure it follows Zety's editorial guidelines. We’re committed to sharing our expertise and giving you trustworthy career advice tailored to your needs. High-quality content is what brings over 40 million readers to our site every year. But we don't stop there. Our team conducts original research to understand the job market better, and we pride ourselves on being quoted by top universities and prime media outlets from around the world.